







車のバッテリーが上がってエンジンを起動できないことがありませんか?
他の車を近づけ、ブースターケーブルをつないで、起動させる方法が一般的ですが、近くにお願いできる車がいない場合は大変です(JAFにお願いしても直ぐには来ません)。
そこで、便利なのが「ジャンプスターター」と呼ばれる、大電流出力が可能な充電式バッテリーです。普通車の2.5Lで300A、3Lで500A程度あればエンジン始動できるといわれているので、Beatit(容量:10800mA、最大出量:500A、\4,399)を購入した。Beatitは小型で、3Lガソリン車、2,5Lディーゼル車、オートバイ、ボートなど、さらに急速充電規格のQC3.0にも対応している。充電はUSBで行い、出力にUSB-A,-C端子(2A)もあり、LEDライト付モバイルバッテリーとしても使うことが出来る。いざという時のため、ジャンプスターターは車に常備しておくべき一品です。
 |
 |
 |
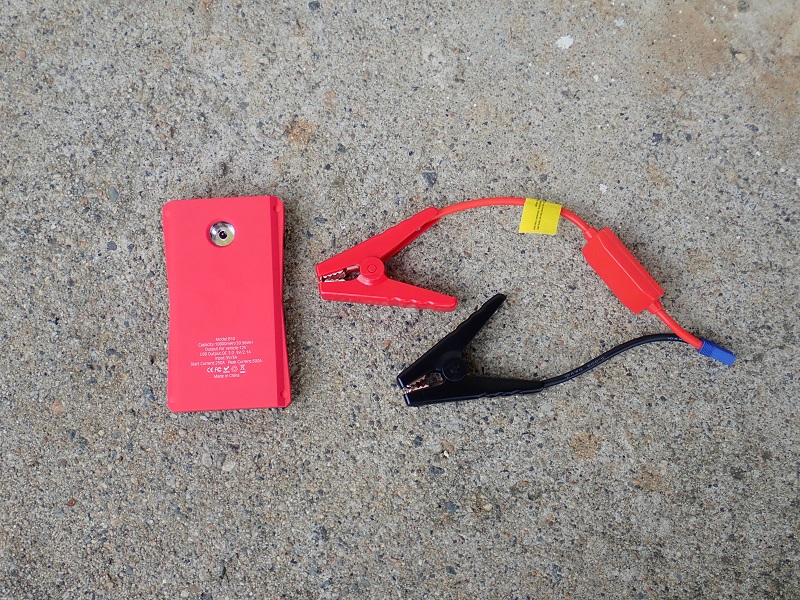
| ジャンプスターター (要充電50%以上) |
裏は黒色のツートーンカラー (ケーブルは車印の所に差込) |
車のバッテリーに接続 |
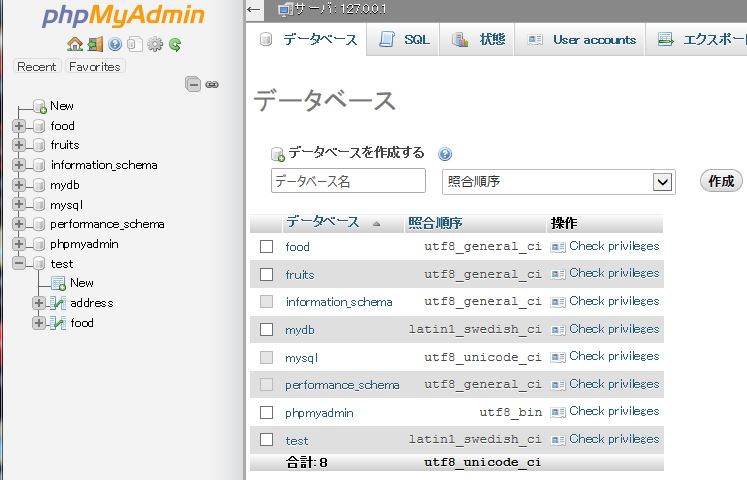
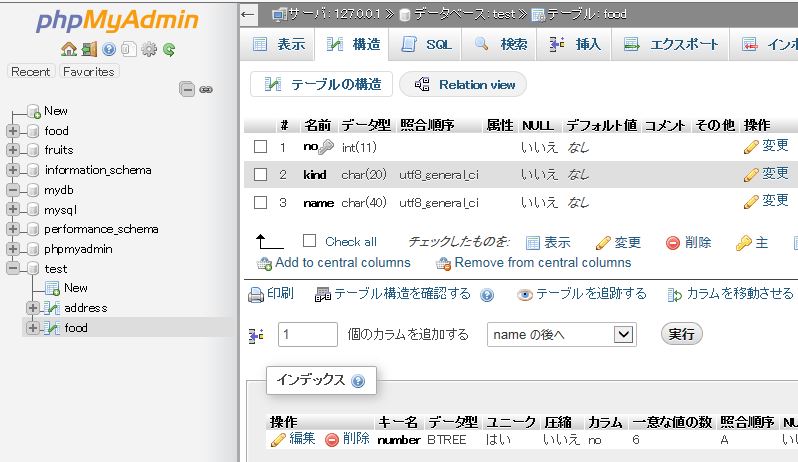
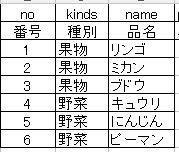
PHP(XAMPP)はデータベースを以下の様にMySQLを使って簡単に扱うことができる。
 |
 |
 |
| phpMyAdmin画面 | デーブル作製画面 | 登録データ例 |
 |
 |
 |
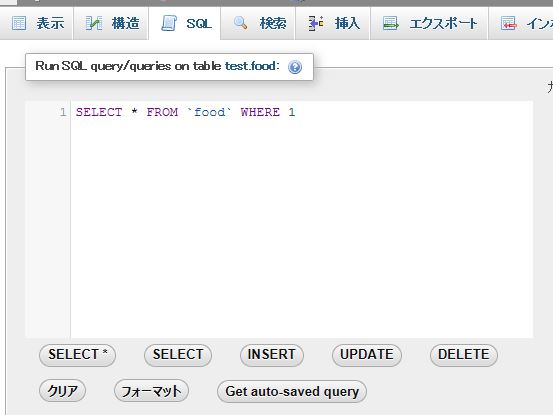
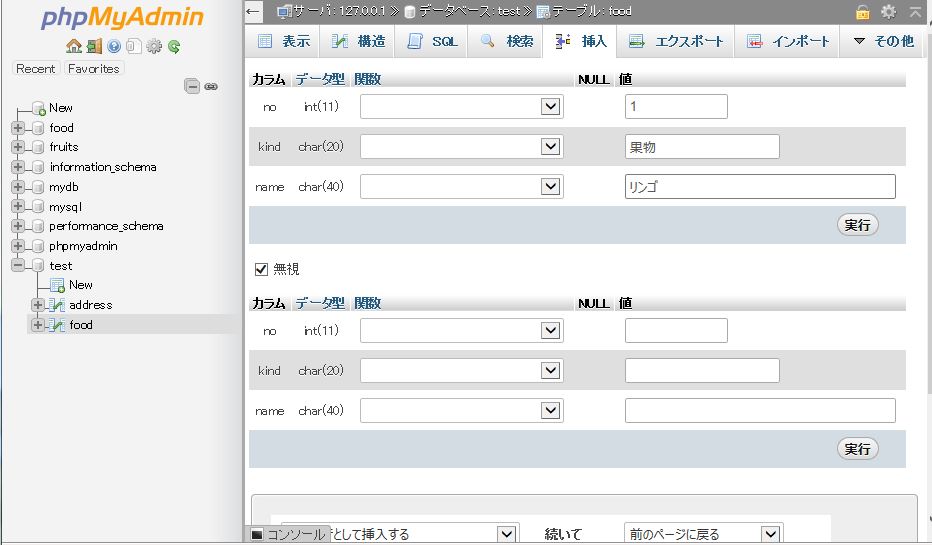
| SQLコマンド入力画面 | phpMyAdminでデータ入力 | 入力したデータ例 |
※正規表現の表現法(抜粋)
| .(ピリオド) | 不明な1文字 | ^(ハット) | 先頭の文字列 |
| *(アスタリスク) | 不明な文字列(無くても) | $(ドル) | 行末の文字列 |
| [0-9a-z] | 範囲の1文字 | +(プラス) | 文字の繰り返し |
| [^a-c] | 範囲外の1文字 | |(パイプ) | いずれかの文字列 |
| ?(クエスチョン) | 文字が無いか1文字ある | {n} | n個以上の文字 |
※コマンドラインのほか、phpMyAdminでブラウザからもMySqlを操作することができる。
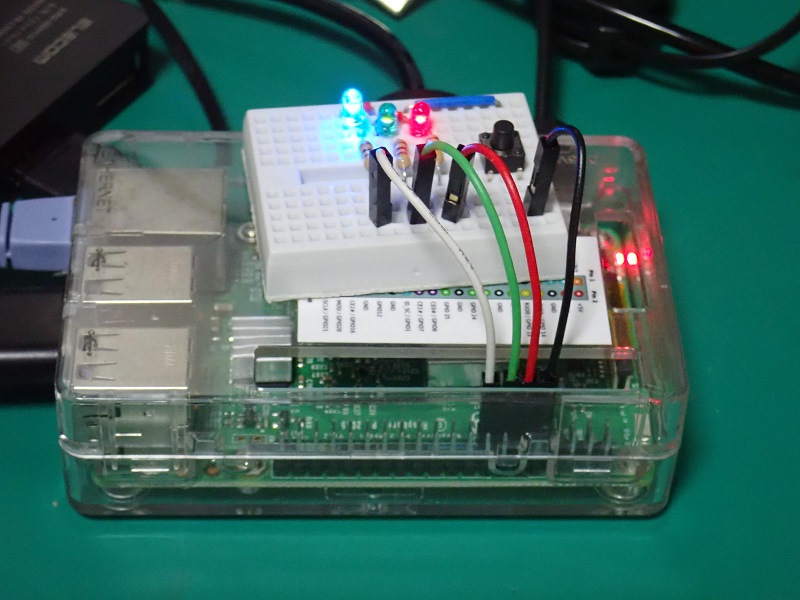
ラズパイでGPIOを制御できることが判ったが、web画面上からGPIOの制御を行いたい。Pythonでwebフレームワークを使うにはdjangoやFlaskなど様々なツールがあるが、本悪的な用途には適さないがコンパクトなbottleを使う。(https://code-examples.net/ja/docs/bottle~0.12/indexなど参照)
 |
 |
 |
| モジュールリストの中にbottle | <hello.py> | web画面例 |
 |
 |
 |
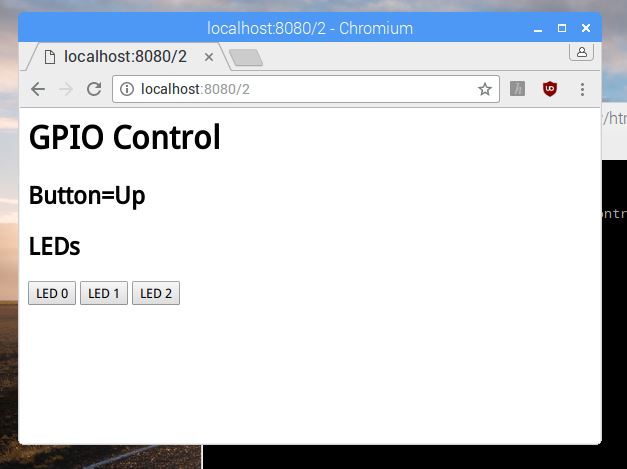
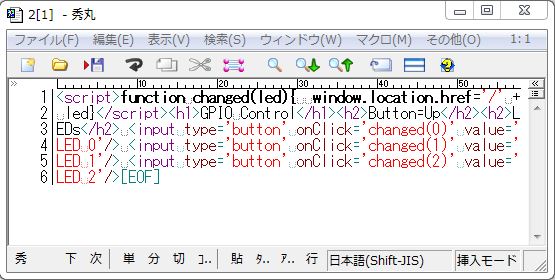
| WEB制御画面 | 3LED点灯実行例 | 応答webページの HTMLファイルのソース例 |
| web_controle.py |
from bottle import route, run
import RPi.GPIO as GPIO
host = '192.168.1.40' # localは0.0.0.0
GPIO.setmode(GPIO.BCM)
led_pins = [17, 27, 22]
led_states = [0, 0, 0]
switch_pin = 23
GPIO.setup(led_pins[0], GPIO.OUT)
GPIO.setup(led_pins[1], GPIO.OUT)
GPIO.setup(led_pins[2], GPIO.OUT)
GPIO.setup(switch_pin, GPIO.IN, pull_up_down=GPIO.PUD_UP)
def switch_status():
state = GPIO.input(switch_pin)
if state:
return 'Up'
else:
return 'Down'
def html_for_led(led): # ボタンが押されれたら・・
l = str(led)
result = " <input type='button' onClick='changed(" + l + ")' value='LED " + l + "'/>"
return result
def update_leds(): # LEDへ出力する関数
for i, value in enumerate(led_states):
GPIO.output(led_pins[i], value)
@route('/')
@route('/<led>') # webから送られてくるLED番号により処理
def index(led="n"):
print(led)
if led != "n":
led_num = int(led)
led_states[led_num] = not led_states[led_num]
update_leds()
response = "<script>"
response += "function changed(led)"
response += "{"
response += " window.location.href='/' + led" # 押されたLED番号を付けてルートを指定
response += "}"
response += "</script>"
response += '<h1>GPIO Control</h1>'
response += '<h2>Button=' + switch_status() + '</h2>'
response += '<h2>LEDs</h2>'
response += html_for_led(0)
response += html_for_led(1)
response += html_for_led(2)
return response
try:
run(host=host, port=8080)
finally:
GPIO.cleanup()
|
 |
 |
 |