







 |
 |
 |
| 儈僯僶儞傄偭偨傝怮戃2乮LOGOS)
乮僋僢僔儑儞偵側傞怮戃乯丒枍 |
愱梡儅儖僠僔僃乕僪乮Aizu)丂丂
乮抐擬丄幷岝偼幵愱梡昳偑儀僗僩乯 |
搾暒偐偟乮CK-CH08丄0.8L丄600W)
丒 媼悈億僢僩乮價儖僟乕晅懏昳乯 |
 |
 |
 |
| 実懷僩僀儗丒岺嬶僙僢僩丂丂丂丂
丒暥嬶乮帺棫偡傞儁儞働乕僗乯丂 |
杊嵭僙僢僩丒媬媫僙僢僩丂 (拞恎傪屄乆偵弨旛偟偰傕OK) |
壓懯敔乮僩儗乕乯丒摜傒戜丂丂 乮僗僥僢僾偵偼儅僢僩傪捛壛乯 |
MyArmor偺偳偙偵偱傕嫴傔傞360搙夞揮塤戜乮\800乯傪擖庤偟偨丅偙偺塤戜偼暆70mm傑偱偺億乕儖傗斅偵僌儕僢僾偡傞偙偲偱屌掕偝傟丄塤戜偵庢傝晅偗偨僇儊儔傪帺桼側埵抲偵屌掕偡傞偙偲偑弌棃傞丅傑偨丄僥乕僽儖偺忋偵偦偺傑傑抲偔偙偲偱儅僋儘嶣塭梡偺僗僞儞僪偵傕側傞桪傟傕偺偱偁傞丅
丂崅楊幰偵偼嬯庤側揹巕晹昳偺報帤傪撉傓偨傔偵丄儕儞僌僈僀僪儔僀僩乮LG-1乯傪晅偗偨TG-5傪偙偺塤戜偵庢傝晅偗丄儅僋儘嶣塭儌乕僪傪巊偭偰奼戝偟丄偼偭偒傝偲撉傓偙偲偑弌棃偨丅偟偐偟丄IC偺報帤暥帤偼儔僀僩傪晅偗傞偲僐儞僩儔僗僩偑柍偔側傞偺偱丄儔僀僩偼巊傢側偄曽傛偝偦偆偱偁傞丅
 |
 |
 |
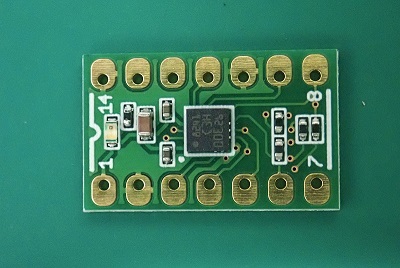
| 僋儕僢僾幃塤戜 | 塤戜傪巊梡偟 IC夞楬偺奼戝夋憸傪尒傞 |
儅僋儘嶣塭椺 |
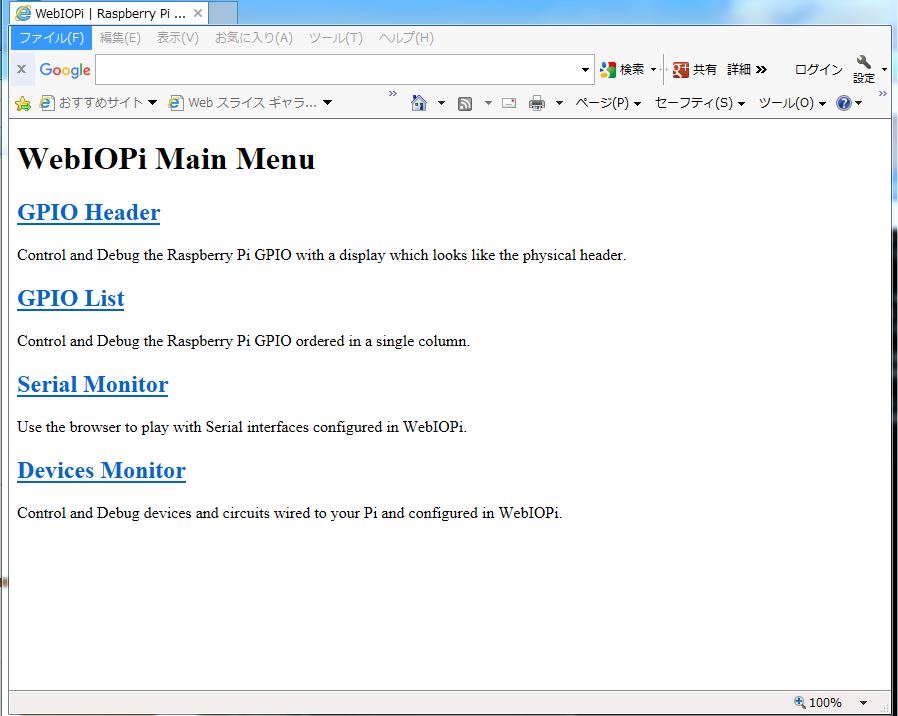
WebIOPi偲偼僽儔僂僓偐傜RaspberryPi梡偺GPIO傪憖嶌偱偒傞傛偆偵偡傞IOT僼儗乕儉儚乕僋偱丄婛偵奐敪偑廔傢偭偰偍傝Pi3B偱巊偆偵偼僷僢僠傪摉偰傞昁梫偑偁傝傑偡丅
 |
 |
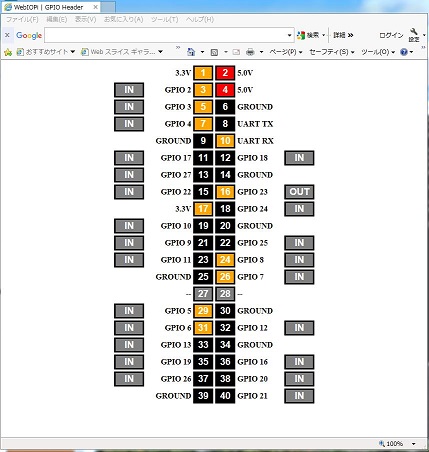
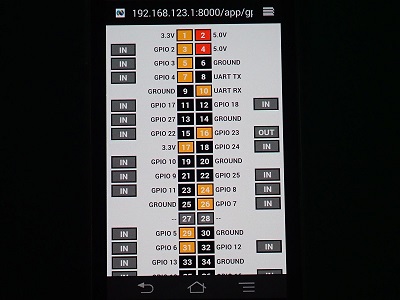
| WebIOPi偺婲摦夋柺 | GPIO Header夋柺 |
 |
 |
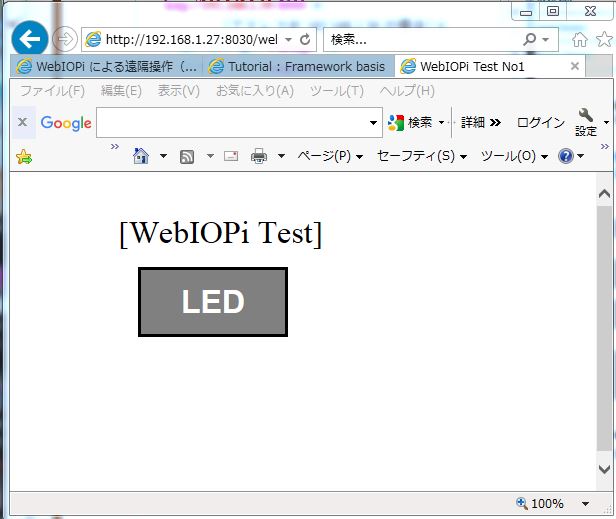
| 僗儅儂偺web夋柺偐傜LED惂屼 | LED偑揰摂乮徚摂乯 |
|
[HTTP] # HTTP Server configuration enabled = true port = 8030 丒丒丒 #doc-root = /home/pi/webiopi/丒丒丒 doc-root = /home/pi/webiopi 丒丒丒 #welcom-file = index.html welcom-file = webiopi.html 丒丒丒 |
| 亙webiopi.html亜丒丒/home/pi/webiopi/偵奿擺 |
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>WebIOPi Test</title>
<!-- WebIOPi偺Javascript偺巊梡愰尵 -->
<script type="text/javascript" src="/webiopi.js"></script>
<!-- 儃僞儞偺惗惉丄婡擻偺愝掕偲柤徧愝掕 -->
<script type="text/javascript">
IOPI = webiopi();
IOPI.ready(function(){
IOPI.setFunction(2, "OUT");
var LedBtn = IOPI.createGPIOButton(2, "LED");
$("#Ledbtn").append(LedBtn);
<!-- jQuerry偱儃僞儞傪娭楢偯偗傞 -->
});
</script>
<!-- 僗僞僀儖僔乕僩掕媊丂儃僞儞偺宍忬巜掕 -->
<style type="text/css">
button{
font-size:2em;
width:150px;
height:70px;
margin-left:120px;
float:left;
}
</style>
</head>
<!-- 儁乕僕偺惗惉 -->
<body> <br>
<p style="text-align:left; margin-left:100px;">
<font size=6>[WebIOPi Test]</font><br></p>
<p style="align:center">
<div id="Ledbtn"></div>
</p>
</body>
</html>
|
 |
丂 |
| WebIOPi偱惂屼拞偺WEB夋柺 | 丂 |
仸Javascript娭悢偺椺
 |
 |
 |