







ラズパイ等でUSBバッテリーを利用していると、電源投入後しばらくすると電源が切れてしまうことがある。これは給電電流が小さく、デバイスが繋がっていないか、又は充電が完了したとバッテリーが判断するためです。確かに充電が終了しているのも関わらず電流を流し続けるのは、過充電を避けるために必要な方式ですが、小電力のラズパイ等で電源供給用として使うには不都合です。
そこで、電源が切れないバッテリを探してみると、IoT機器対応バッテリーのCHE-061(cheero Canvas 3200mAh IoT、2.1A、\2,500)があった。CHE-061のプッシュスイッチは軽く押すだけでon/off動作するので触らないよう注意が必要。
バッテリーの遮断電流値を、「USBテスター」(abc714参照)と「USB負荷」(USB放熱器・リフレッシャー、\1,400)で、既に持っているバッテリーがどれくらいの電流値で遮断されるか測定した。
<遮断電流の測定>
| メーカー | 品 名 | 容 量 | 出 力 | 遮断電流 | 
USBテスター+負荷 |
| cheero | CHE-061 | 3200 | 1A | 停止無し | |
| Sony | CP-E87C | 8700 | 1.5Ax2 | 停止無し | |
| Elecom | DE-Mo1L | 7000 | 2+2.4A | 0.1A | |
| Elecom | DE-M04L | 3200 | 2.1A | 0.1A | |
| Beatit | B-01 | 10800 | 2.1A | 0.1A |
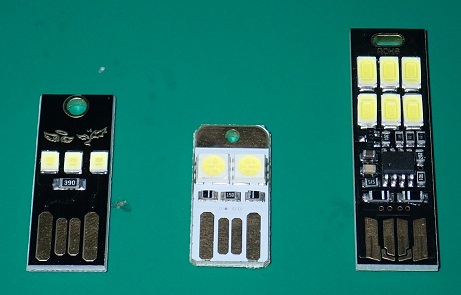
その結果、前述のcherroの他sony製品(スイッチは無くUSBを差し込むだけで電源がONとなる)でも自動停止せずに出力が可能であったが、通常は出力電流値が概ね0.1Aより小さくなれば、USB出力が遮断されるようである。そこで、USB出力に遮断電流値以上を常時流し続ければ電流が遮断されないので、0.1A程度が流せる負荷(LEDライトなど)をUSBハブを使って、使用したい機器と並列に接続したところ、電源が切断されること無く、USB(5v)が遮断されずに常時出力させることができた。LEDライトは結構明るく熱くなるので小電力LEDライトを複数使う方が良いかも。
 |
 |
| 負荷用小型LEDライト (組合せ使用がお勧め) 左から0.2W、0.5W、1W |
小電力小型USBライト3個を 平行負荷用として接続 |
webでよく使われるHTMLファイルはその利用中には中身の変更が出来ません。しかし、クライアントの要求に従ってwebの表示内容を動的に変更したいことがあります。これをwebサーバー上で動作させるのがCommonGatewayInterfaseで、php等が使われます。これに対してwebブラウザ上で処理を実行するのがクライアントサイドスクリプトと呼ばれ、主にjavascriptが用いられています。後者は基本的に通信が必要なく、例えば地図で表示位置を変える場合(googleのAjax)など、サーバーとの接続が無くても実行できます。
Javascriptの記述と実行は以下の3種類の方法がある。
function func(){
alert("Hellow");
}
func()
|
var func = function(){
alert("Hellow");
}; ・・・セミコロンが必要
func();
| |
| 一般的な関数 | 関数名が無い無名関数 |
| ①windows | <使用例> |
| ・ウィンドウを新規に開く | mywin = windows.open("http://www.google.co.jp/"); |
| ・ウィンドウを閉じる | mywin.close(); |
| ・警告ダイヤログを表示 | alert(); |
| ・確認ダイヤログを表示 | confirm(); |
| ・入力ダイヤログを表示 | prompt(); |
| ②document | <使用例> |
| ・新ドキュメントの開始 | document.open(); |
| ・ドキュメントの終了 | document.close(); |
| ・文字列を書き出す | document.write("<p>ドメインは、" , document.domain , "</p>"); |
| ・文字列を書き出し改行 | document.writln("<p>タイトルは、" , document.title , "</p>"); |
| ③form | <使用例> |
| ・1行テキスト | <input type="text" name="名前" value="初期値"> |
| ・複数行テキスト | <textarea name="名前" rows="行数" cols="幅"> "初期値" </textarea> |
| ・パスワード | <input type="password" name="名前"> |
| ・隠しフィールド | <input type="hidden" name="名前" value="値"> |
| ・ラジオボタン | <input type="radio" name="名前" value="値" cheked>テキスト |
| ・チェックボックス | <input type="checkbox" name="名前" value="値" cheked>テキスト |
| ・ドロップダウン式 | <select name="名前"> |
| メニュー | <option value="値" selected>テキスト</option> |
| <option value="値">テキスト</option> | |
| ・・・ | |
| </select> | |
| ・リストボックス | <select size="行数" name="名前"> |
| <option value="値" selected>テキスト</option> | |
| <option value="値">テキスト</option> | |
| ・・・ | |
| </select> | |
| ・アップロード | <input type="file" name"名前"> |
| ・送信ボタン | <input type="submit" name="名前" value="値"> |
| ・リセットボタン | <input type="reset" name="名前" value="値"> |
| onBlur | ページやフォーム要素からフォーカスが外れた時に発生 |
| onFocus | ページやフォーム要素にフォーカスが当たった時に発生 |
| onChange | フォーム要素の選択、入力内容が変更された時に発生 |
| onSelect | テキストが選択された時に発生 |
| onSelectStart | ページ内の要素が選択されようとした時に発生 ※IEのみ |
| onSubmit | フォームを送信しようとした時に発生 |
| onReset | フォームがリセットされた時に発生 |
| onAbort | 画像の読み込みを中断した時に発生 |
| onError | 画像の読み込み中にエラーが発生した時に発生 |
| onLoad | ページや画像の読み込みが完了した時に発生 |
| onUnload | ウィンドウを閉じた時、他のページに切り替えた時、ページを更新した時に発生 |
| onClick | 要素やリンクをクリックした時に発生 |
| onDblClick | 要素をダブルクリックした時に発生 |
| onKeyUp | 押していたキーをあげた時に発生 |
| onKeyDown | キーを押した時に発生 |
| onKeyPress | キーを押してる時に発生 |
| onMouseOut | マウスが離れたした時に発生 |
| onMouseOver | マウス乗った時に発生 |
| onMouseUp | クリックしたマウスを上げた時に発生 |
| onMouseDown | マウスでクリックした時に発生 |
| onMouseMove | マウスを動かしている時に発生 |
| onDragDrop | マウスでドラッグ&ドロップした時に発生 ※NN4のみ |
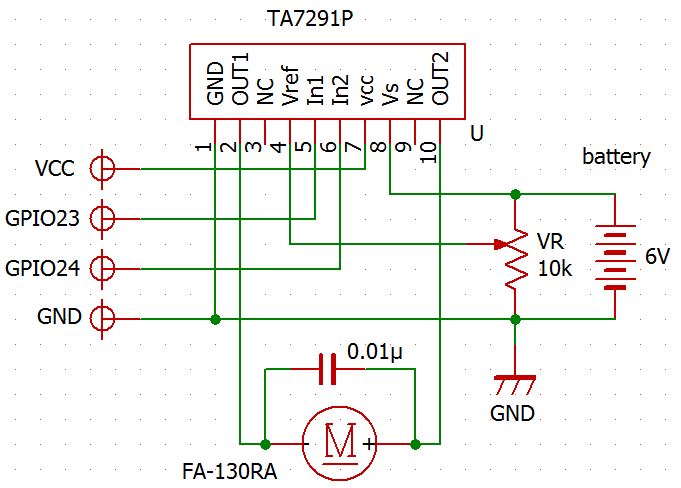
ラズパイでPWMの利用するには2種類の方法がある。「疑似的なアナログ値を出力」する方法と「精度の高いPWM」で、前者はabc748でLEDの明るさ制御に利用した。パルス幅の精度が問題となるサーボモータなどの制御には精度の高いPWM制御が必要となる。前者はソフトでパルスを作るので任意のピンを利用できるが、後者はハードウェアでパルスを作るのでpwm0(GPIO18、12)又はpwm1(GPIO13、19)を使う必要がある。高精度用はサーボモーター用とし、今回、DCモータの制御にはgpio23、gpio24を利用した。
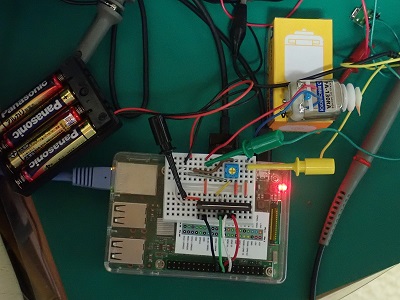
FA-130RAモーターには最大0.5Aの電流が流れるので、ラズパイ用とは別に電源(4本の単4)と、モータードライバーIC(TA7291P)を用いた。モータのパルス電圧が3Vを上回らないように可変抵抗器でVrefを調整した(5k+5kΩでもOK)。
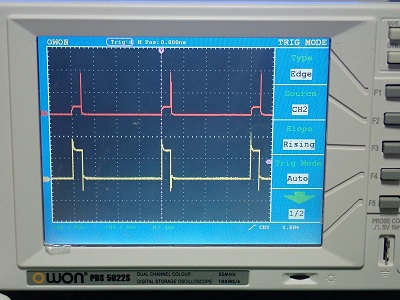
モーターには0.01μFのセラミックスコンデンサを付けたが、出力波形には大きなスパイクノイズが出ている。しかし、-100から100までの数値を入力すると、デューティ比および回転方向が変わり、スムーズに回転した。0を入力すると停止し、ctr+Cでプログラムが終了する
 |
 |
| 配線図 | オシロスコープ波形例 (duty=10) |
| <dcmotor.py> | |
import RPi.GPIO as GPIO
from time import sleep
GPIO.setmode(GPIO.BCM)
GPIO.setup(23, GPIO.OUT)
GPIO.setup(24, GPIO.OUT)
p0 = GPIO.PWM(23, 50)
p1 = GPIO.PWM(24, 50)
p0.start(0)
p1.start(0)
try:
while True:
duty = int(input("input duty (-100~100)"))
if duty > 0 and duty <= 100:
p0.ChangeDutyCycle(duty)
p1.ChangeDutyCycle(0)
elif duty < 0 and duty >= -100:
p0.ChangeDutyCycle(0)
p1.ChangeDutyCycle(-duty)
else:
p0.ChangeDutyCycle(0)
p1.ChangeDutyCycle(0)
sleep(0.5)
except KeyboardInterrupt:
pass
p0.stop()
p1.stop()
GPIO.cleanup()
|
 モーター制御風景 |
 |
 |
 |