







Fritzingは、オープンソースの電子回路設計ツールで、3種類のモード(ブレッドボード、回路、プリント基板)で回路図が作成できる。特にブレッドボード図はこれしか無いと言える。
Frizingの正式版は、 Fritzingのホームページ で入手できるが、8ユーロと有料である。有用なソフトなので、PayPalで支払って購入しても良いが、とりあえず試してみたいという場合は、以下のGitHubから無料版を入手できる(ただし、動作の保証は無い)。
https://github.com/fritzing/fritzing-app/releases
GitHubのページを開くと、いくつかのバージョンが出てくるが、windowsで実行版のある最新のものはCD-548(2023.1現在)で、(Assetsをクリックするとダウンロードリストが表示され)この中から自分の環境に合ったものを選んで、ダウンロードする。
(windows64用なら fritzing-3d61c58421bdb63ca903bb5d11310a257f1ec0ed-develop-548.windows.64.zip など)
ダウンロードしたZipファイルを解凍し、解凍したexeファイル(インストールは不要)をクリックするとFritzingが実行できる(ファイル名が長いのでfritzing.zipなどに変更後に解凍した方がよさそう)
起動後に、「ブレッドボード」を選び、その上に右側のパーツをドロップし、配線を行うと、簡単にブレッドボード図を作成できる。その後「回路図」を選ぶと回路図が、「プリント基板」を選ぶとプリント基板図が表示される。回路図や基板図は、とりあえず配置・配線されているだけなので、修正してやるとちゃんとした図面になる。さらに、プリント基板製造用のガーバーデータやPDF出力もできる。
使える部品にはArduinoなども含まれるが、ネット上でfritzingパーツ(fzpzファイル)で探すと結構見つけることが出来る(例えば、ここなどを参考に)。入手後は、Mypartsのメニューから、fzpzファイルをImportするだけ。
パーツを0から新規に作成することも出来るが、SVGデータなども必要なので、汎用部品から右クリックし、「パーツ・エディッタ」を使ってオリジナルパーツを作るのが便利。
(PIC16F18313はIC1を流用し、ChipLabelでラベル名、EditPinLablesでpin名称を変更)
自分で作成したパーツやダウンロードしたパーツは「MINEビン」に保存される(新規ビンも作成できる)。
※【参考】「基礎からのFritzing」(工学社)など
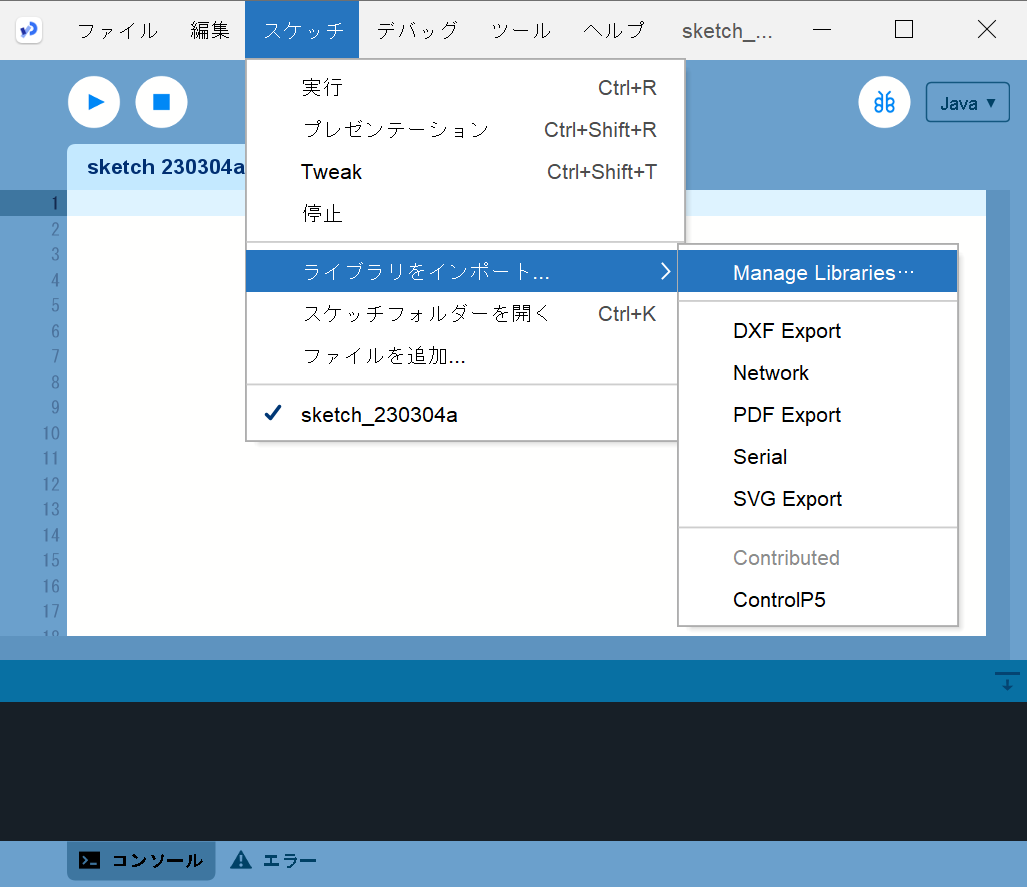
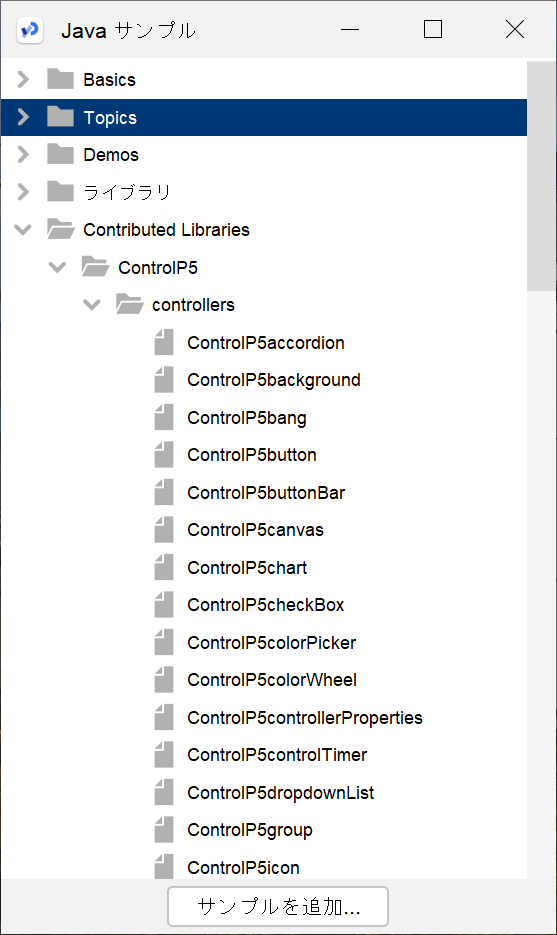
ライブラリとは汎用性の高い複数のプログラムを再利用できる形でひとまとめにしたもので、Pocessingには、標準で使えるCoreライブラリと、ユーザによって公開されているContributedライブラリがある。これらは、「スケッチ/ライブライをインポート/ManageLibraries」で確認することが出来るほか、proccesingのページでもっと詳しく確認できる。
| DXF Export | DXF ファイルを作成してジオメトリを保存する |
| Hardware I/O | Raspberry Pi および Linux ベースのコンピューターで周辺機器にアクセスする |
| Network | 単純なクライアントとサーバーを介して、インターネット経由でデータを送受信する |
| PDF Export | PDFファイルを作成する |
| Serial | シリアル通信 (RS-232) を介して 外部ハードウェアの間でデータを送受信する |
| Sound | オーディオ ファイルの再生、オーディオ入力、サウンドの合成、エフェクト等をする |
| SVG Export | SVG ファイルを作成する |
| Video | カメラから画像を読み込み、ムービー ファイルを再生し、ムービーを作成する |

|

|
| Accordion | 展開や折りたたみができる ControlGroup のリスト |
| Bang | きっかけ(bang)の信号を送出するボタン |
| Button | ボタン(ボタンが放されたら・・) |
| ButtonBar | 横一列に並んだボタンの集合 |
| Canvas | グラフィック表示 |
| Chart | 線グラフ(chart)を描画 |
| CheckBox | チェックボックス |
| ColorPicker | RGBのスライダーで色を選択 |
| ColorWheel | 色相/明度/彩度によるパレットから色を選択 |
| ControlTimer | プログラム起動してからの経過時間 |
| DropdownList | ドロップダウンメニュー |
| Knob | 円形スライダー |
| ListBox | リストメニュー |
| Matrix | マトリクス・スイッチャー |
| Numberbox | 数値を指定するボックス |
| RadioButton | ラジオボタン |
| Range | 値の範囲を指定できるスライダー |
| ScrolelabelList | スクロール可能なリスト |
| Slider | 1次元のスライダー |
| Slider2D | 2次元のスライダー |
| Textarea | スクロール可能なテキスト表示エリア |
| Textfield | テキスト入力フィ0ル度 |
| Textlabel | テキスト表示 |
| Toggle | トグルボタン |

サンプルリスト |

buttonサンプル例 |
| ① ライブラリをインポート | import controleP5.*; |
| ② ControlP5変数を準備 | ControleP5 cp5; |
| ③ ControlP5インスタンスの割り当て | cp5 = new ControleP5(this); |
| ④ addメソッドでコントロ-ルを作る | cp5.addButton("button1") |
| ⑤ 続けてドット演算子でメンバにアクセス | .setPosition(50,50).setSize(50,20); |
| ⑥ イベントがあれば同名の関数にリンク | public void button1(int theValue){ } |
| ⑦ 複数コントロールのイベント区別には | void controleEvent(ControlEvent theEvent){ } |
| ※ 「. (ドット) 演算子」は、クラス、構造体、または共用体メンバーにアクセスするために使われる。 | |
※ 本レポートの参考・利用は、あくまでも自己責任でお願いします。
 |
 |
 |