 丂
丂

 丂
丂

 丂
丂

 丂
丂

丂ctrl亄乽儅僂僗儂僀乕儖乿偱夋柺偺昞帵奼戝丒弅彫偑弌棃傞偙偲傪丄abc859偱徯夘偟偨偑丄傾僾儕偵傛偭偰偼奼戝偱偒側偄偙偲偑偁傞丅偙偺傛偆側偲偒偵曋棙側偺偑Windows昗弨婡擻偺乽奼戝嬀乿偱偁傞丅
丂奼戝嬀偼乽僗僞乕僩乛愝掕乛娙扨憖嶌乛奼戝嬀乿偱婲摦偝偣傞偙偲偑弌棃傞偑丄Windows亄乽亄乿僉乕偱傕僆儞偵偱偒傞丅側偍丄奼戝嬀傪僆僼偵偡傞偵偼丄Windows亄乽Esc乿僉乕傪墴偡丅
丂奼戝儗儀儖偼丄僥僉僗僩BOX偱悢抣愝掕偱偒傞偑丄Windows亄乽亄乿僉乕傑偨偼Windows亄乽亅乿僉乕丄傑偨偼Ctrl亄Alt亄乽儅僂僗儂僀乕儖乿偱傕曄峏偱偒傞丅
丂夋柺偺僐僺乕偼PrintScreen僉乕偱峴偆偙偲偑弌棃傞偑丄偙偺曽朄偱偼儅僂僗億僀儞僞偼僉儍僾僠儍乕偝傟側偄丅偟偐偟丄奼戝嬀傪巊偆偲儅僂僗億僀儞僞傪娷傔偨夋柺僉儍僾僠儍乕偑弌棃傞丅嬶懱揑偵偼丄
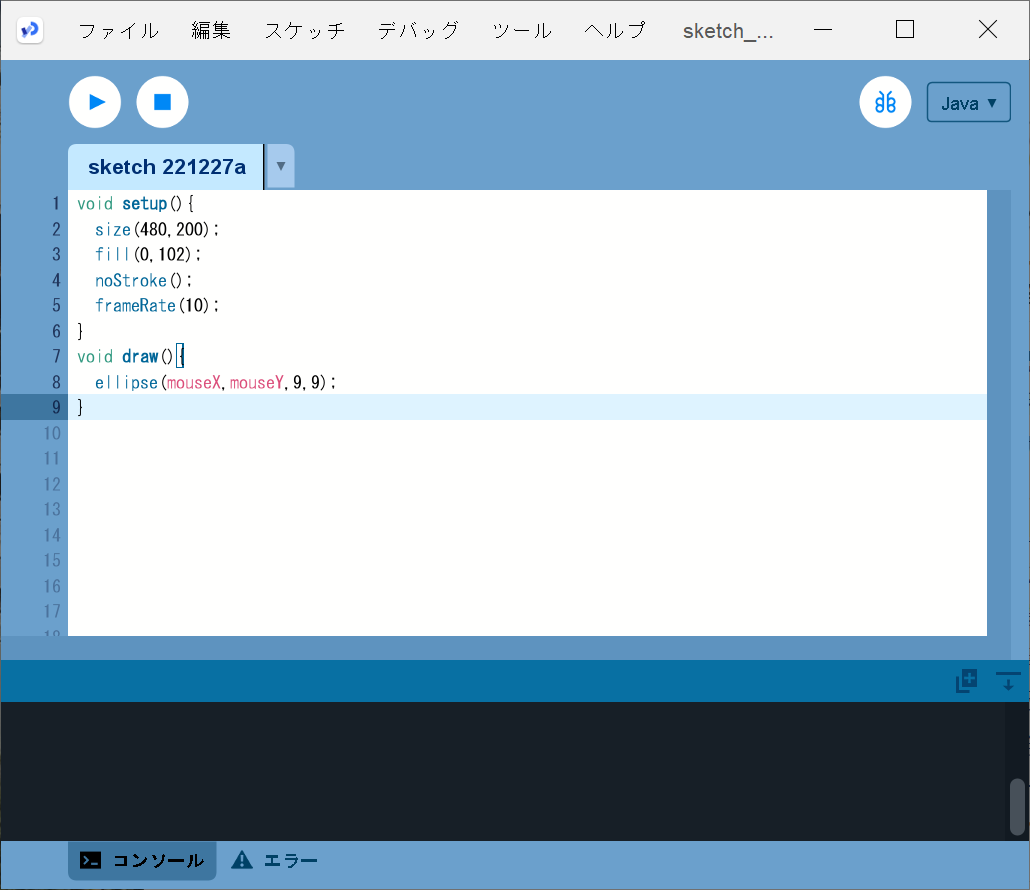
丂慜曬偱偼丄惷巭恾宍傪昤夋偟偨偑丄Processinng偱偼恾宍傪摦偐偡偙偲偑偱偒傞丅嵟弶偵侾夞偩偗幚峴偝傟傞 setup()娭悢傪婰弎偟丄draw()僽儘僢僋撪偱孞傝曉偟昤夋傪峴偆偙偲偱丄僷儔僷儔枱夋偺尨棟偱丄摦偒傪幚尰偡傞丅側偍丄draw偼僨僼僅儖僩偱侾昩娫偵60夞幚峴偝傟傞乮幚峴夞悢偼 frameRate()娭悢偱曄峏壜乯丅

processing夋柺 |

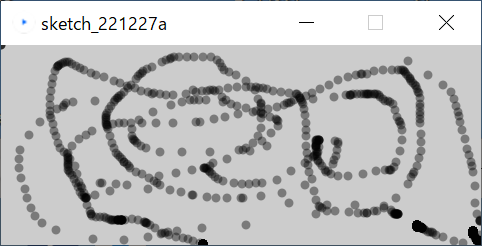
儅僂僗捛偄偐偗夋柺 |
|

揰傪宷偖偲丒丒 |
|
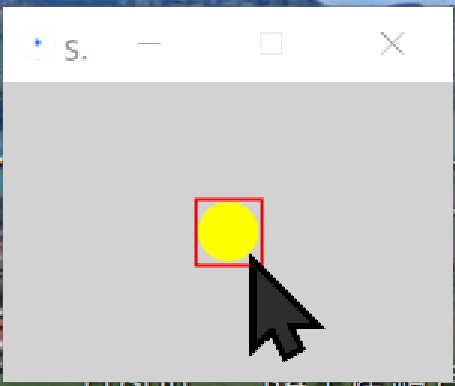
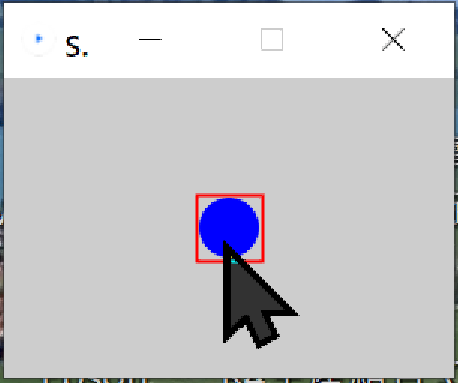
| 丂仏墌宍僄儕傾丗 | 儅僂僗埵抲偲墌偺拞怱(x,y)偲偺嫍棧偼 dist(mouseX,muoseY,x,y)娭悢偱抦傞偙偲偑偱偒丄dist偑墌偺敿宎乮rad乯埲壓偱偁傟偽儅僂僗埵抲偼墌撪偲側傞 |
| 丂仏嬮宍僄儕傾丗 | 儅僂僗埵抲偑丄x1乣x2娫丄妿偮丄y1乣y2娫偵偁傞応崌丄儅僂僗偼嬮宍僄儕傾(x1,y1,x2,y2)偺拞偵偁傞偙偲偵側傞 |

僇乕僜儖偑墌忋偵棃傞偲愒榞昞帵 
偝傜偵儃僞儞傪墴偡偲怓偑曄傢傞 |
|

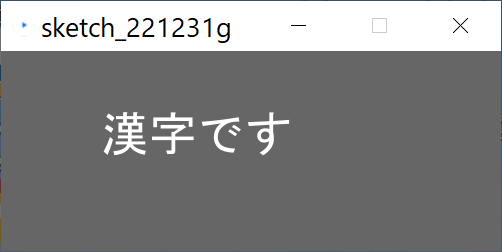
暥帤傪昞帵 |
|

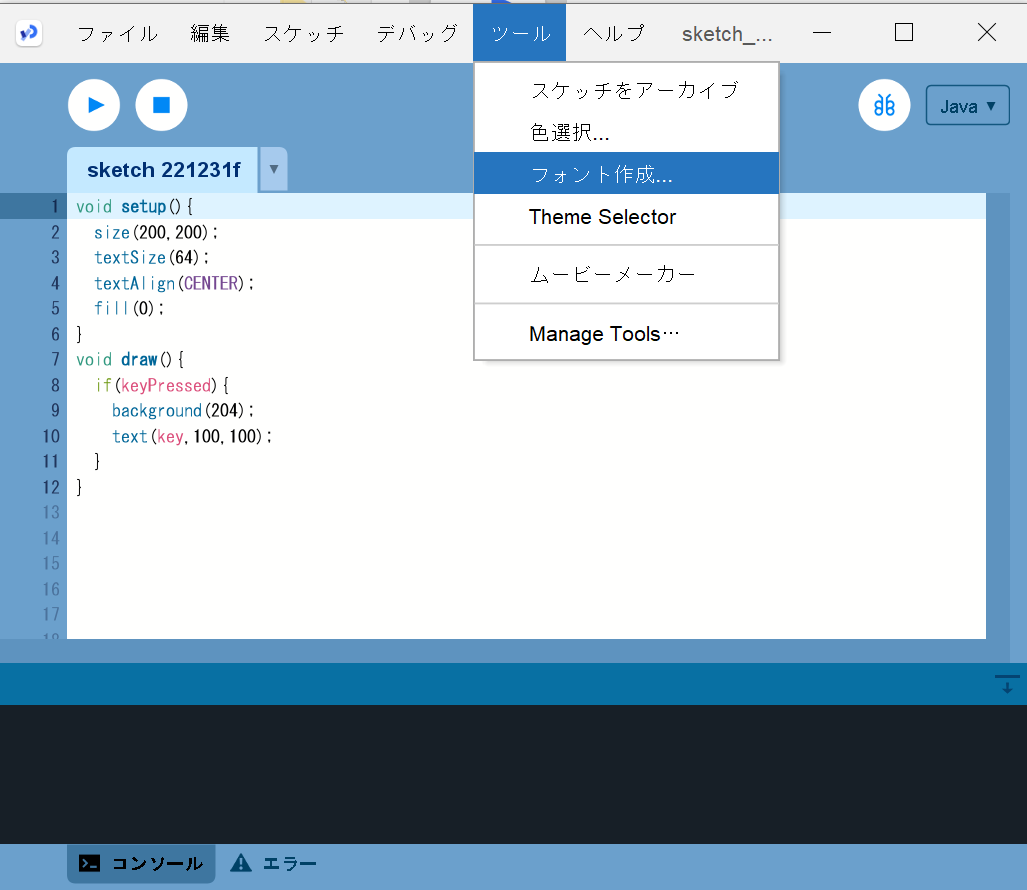
僣乕儖乛僼僅儞僩嶌惉 |

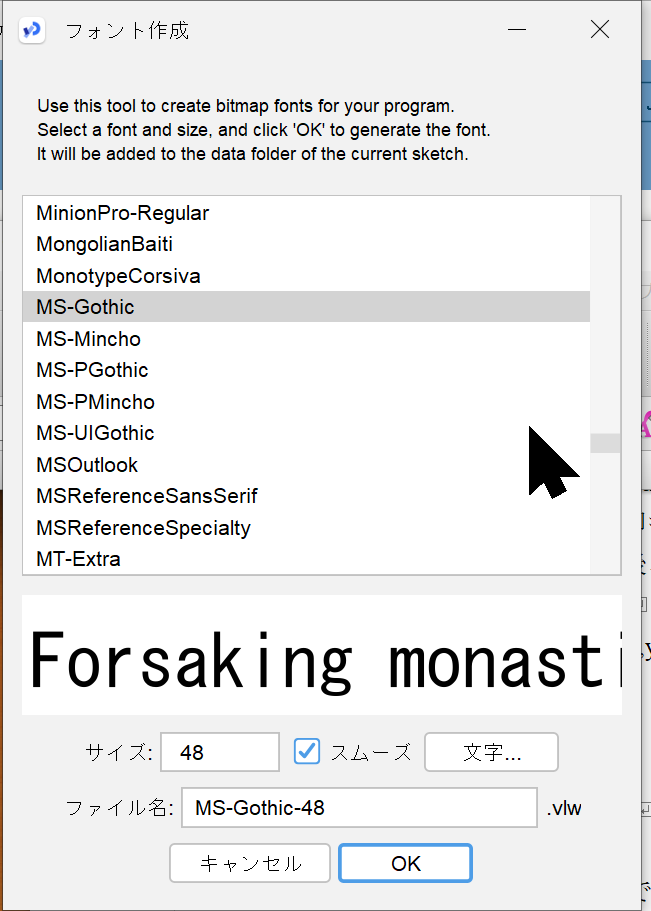
僼僅儞僩偺愝掕 |

巜掕僼僅儞僩 乮MS-僑僔僢僋乯 偱娍帤傪昞帵 |
|

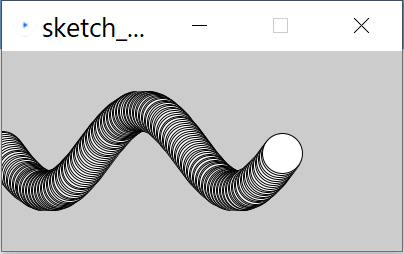
婳愓傪巆偟側偑傜sin攇傪昤偔 |

攚宨傪僋儕傾偟側偄偲 |
|

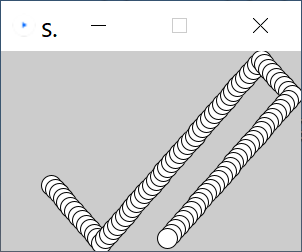
暻偱挼偹曉傞條巕 |

攚宨傪僋儕傾偟側偄偲 |
|

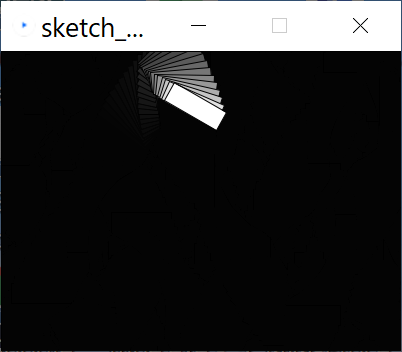
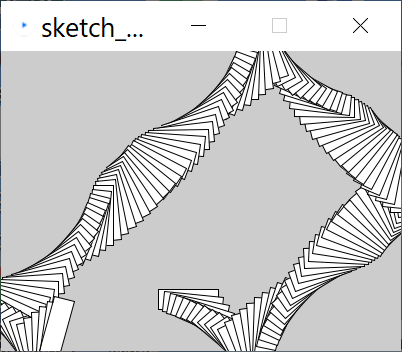
嬮宍偑夞揮偟側偑傜堏摦 |

攚宨傪僋儕傾偟側偄偲 |
|
丂巹偑埵抲巜掕報嶞傪偡傞偲偒偼Word傪巊偭偰偄傑偡丅Word偱0.1mm扨埵偱報嶞偡傞応強傪巜掕偡傞曽朄偼丄
亂fjk捛婰亃
丂Excel偱偼丄僙儖偺暆傗崅偝偼乽億僀儞僩乿(僺僋僙儖乯扨埵偱巜掕偡傞偙偲偱丄傎傏戝傑偐側埵抲寛傔偼偱偒傞偑丄僙儖偺暆傗崅偝傪丄乮0.1mm掱搙偺岆嵎偑巆傞偑乯cm乛mm扨埵偱巜掕偡傞偵偼丄

儁乕僕儗僀傾僂僩昞帵偵偡傞偲 暆丒崅偝昞帵偑cm扨埵 |

乮墳梡乯A4慡柺5mm儊僢僔儏偺 報嶞僾儗價儏乕 |
丂梡巻偺梋敀愝掕偼丄乽儁乕僕儗僀傾僂僩乛梋敀乿傪慖傃丄乽儁乕僕愝掕乿偱悢抣(cm)傪擖椡丅偨偩偟丄巊梡偡傞僾儕儞僞偵傛偭偰偼悢抣傪彫偝偔弌棃側偄応崌偑偁傞丅
仸 杮儗億乕僩偺嶲峫丒棙梡偼丄偁偔傑偱傕帺屓愑擟偱偍婅偄偟傑偡丅
 |
 |
 |