







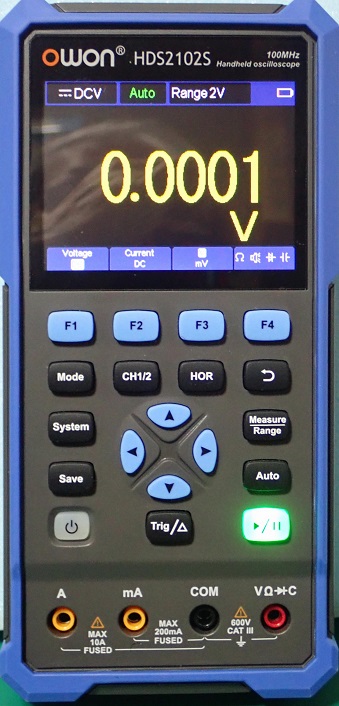
オシロスコープ、マルチメータ、波形発生の多機能を1台に集約したHDS2102S(OWON、100MHz、\27,100)を入手した。同機は、 リチウム電池を内蔵しており、電源のない屋外のフィールドでも使うことができる。また、 USB Type-Cインターフェースによりパソコンとの通信が可能(専用ソフトあり)である。

ケース付きHDS2102S |

オシロモード |

マルチメータモード |

信号発生モード |
ExcelやWordで、ハイパーリンクアドレスをクリックすると、リンクページを開けるが、閲覧済みのアドレスの表示色が変わってしまう。これを元の色に戻したい時は、アドレスにマウスを合わせ、
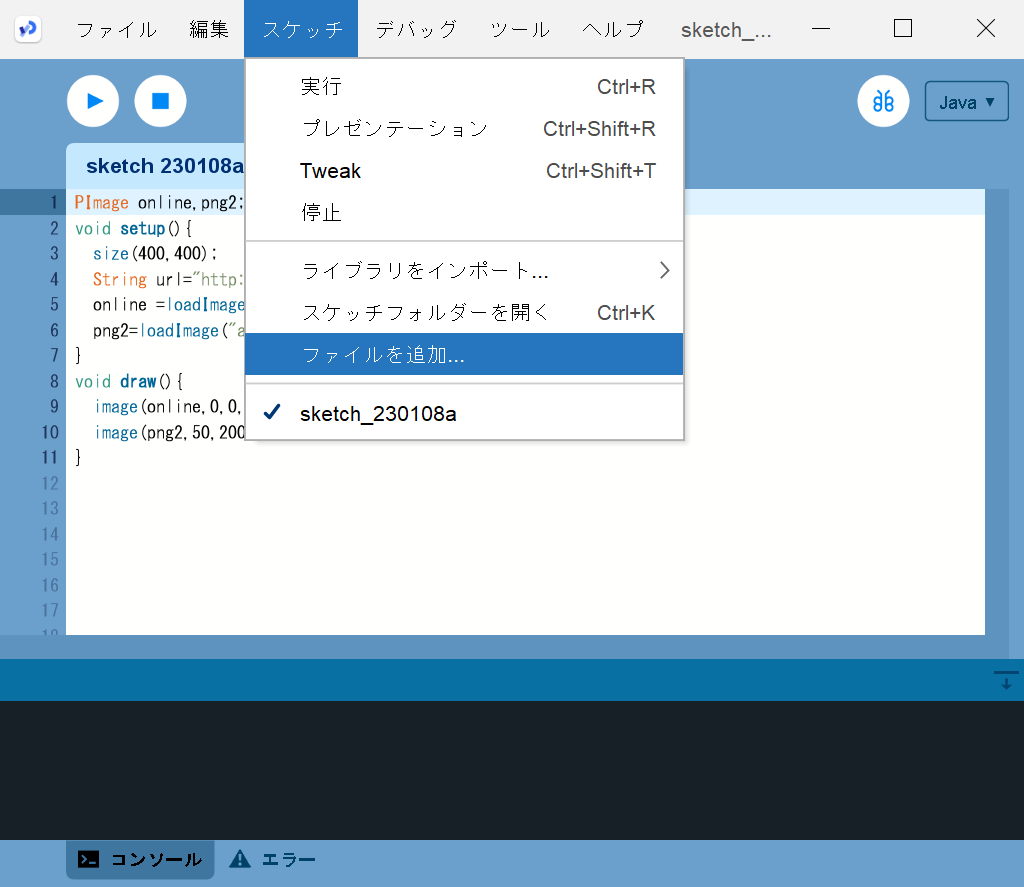
Processinngでは写真やアイコンといったラスタ画像を扱うことが出来る。扱うことが出来るラスタ画像フォーマットはJPEG、PNG、TGA、GIFの4種類で、WEB上のデータを指定することも出来る。
また、画像には図形をベクトルで表現するベクタ画像(拡張子がsvg)があり、svgファイルもProcessingで扱うことが出来る。
ラスタ画像はPIMageクラス、ベクタ画像はPShapeクラスとして扱われ、前述のフォントはPFontクラスの画像データとして扱われる、
matrixを使ったtranslate(移動)、rotate(回転)、scale(サイズ変更)などの関数をこれらの画像に適用することで、動きのある画像を描くことが出来る。

画像データの保存 |

ペイントで文字画像作成 |

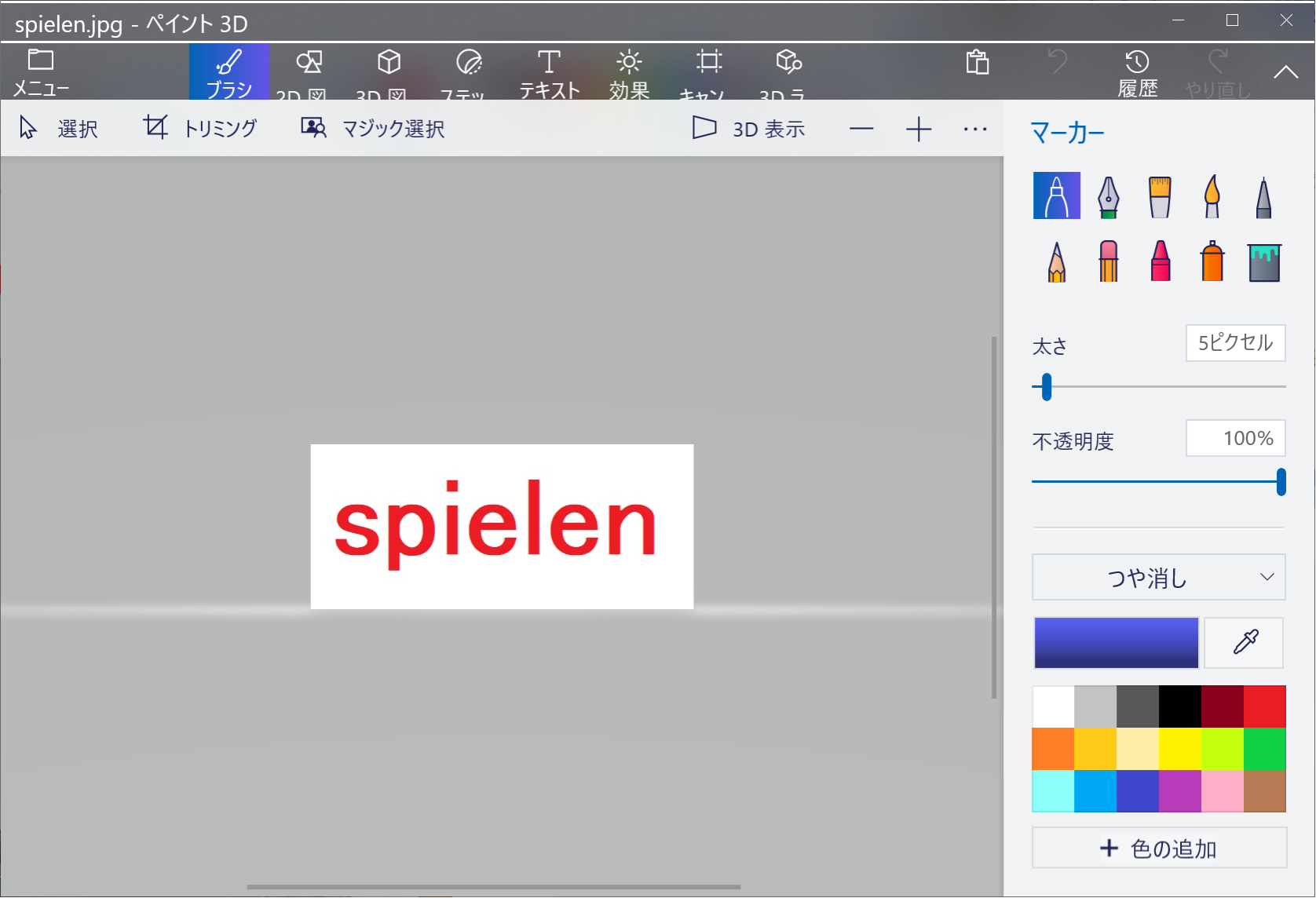
ペイント3Dで編集画面 |

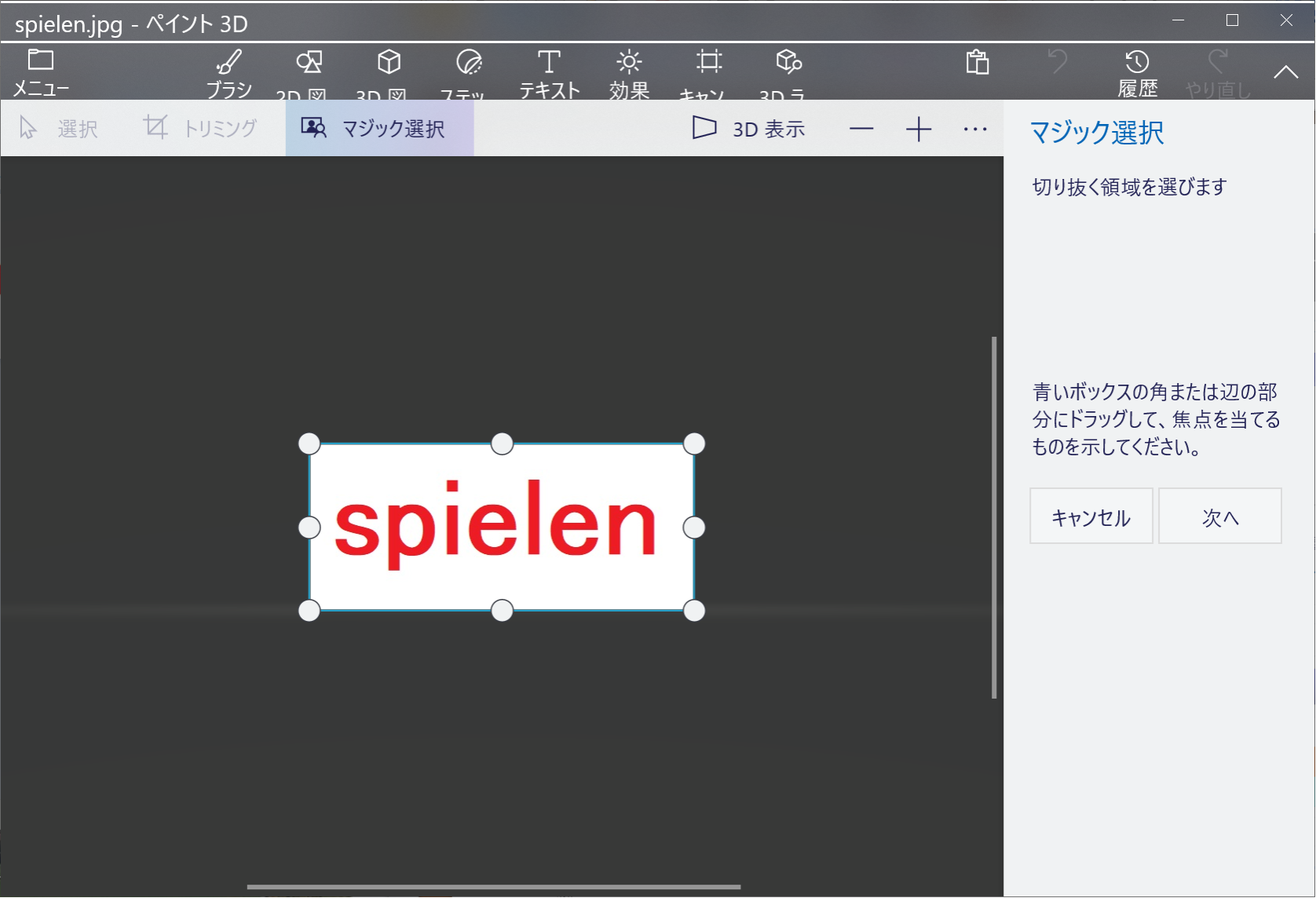
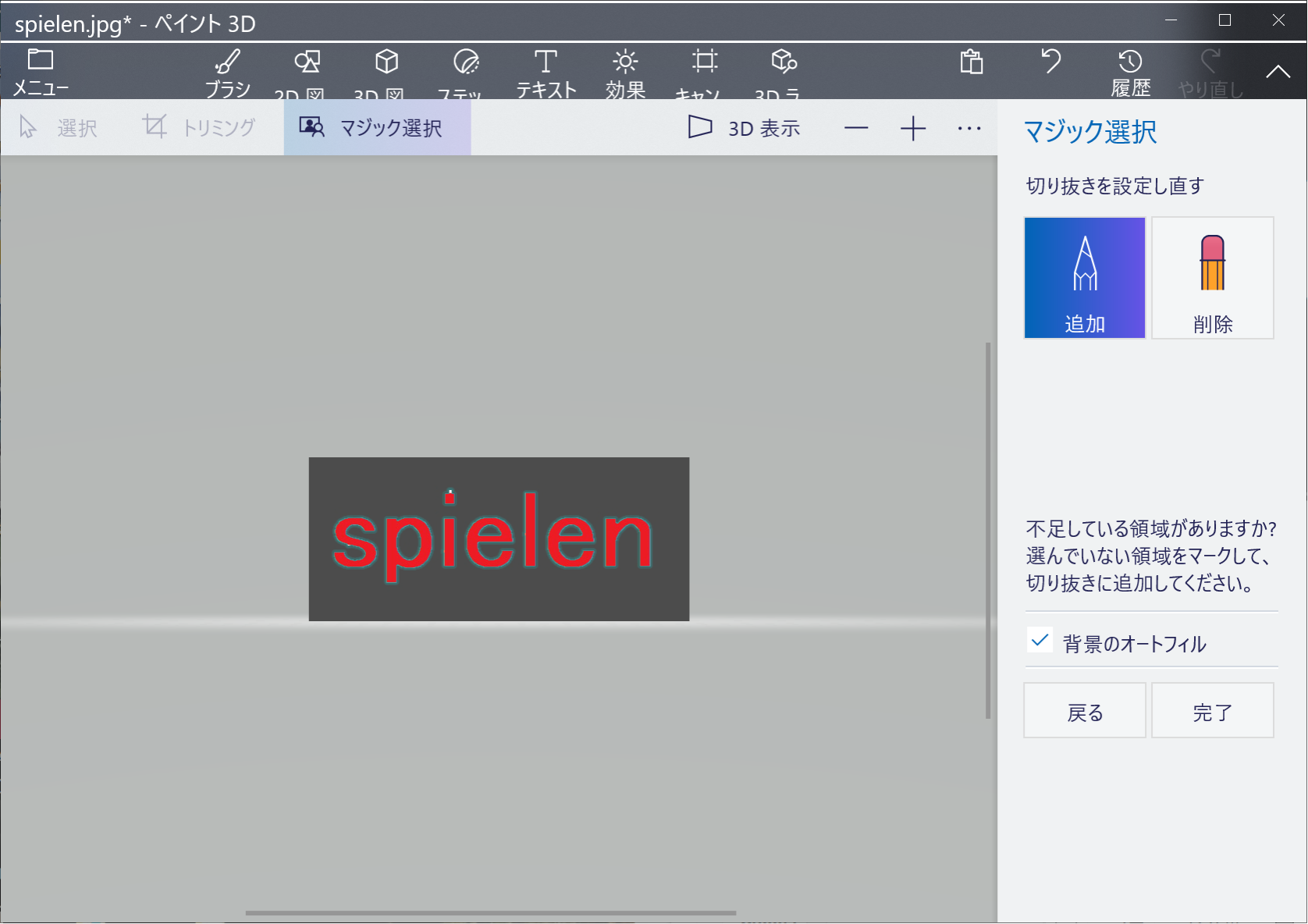
「マジック選択」を実行 |

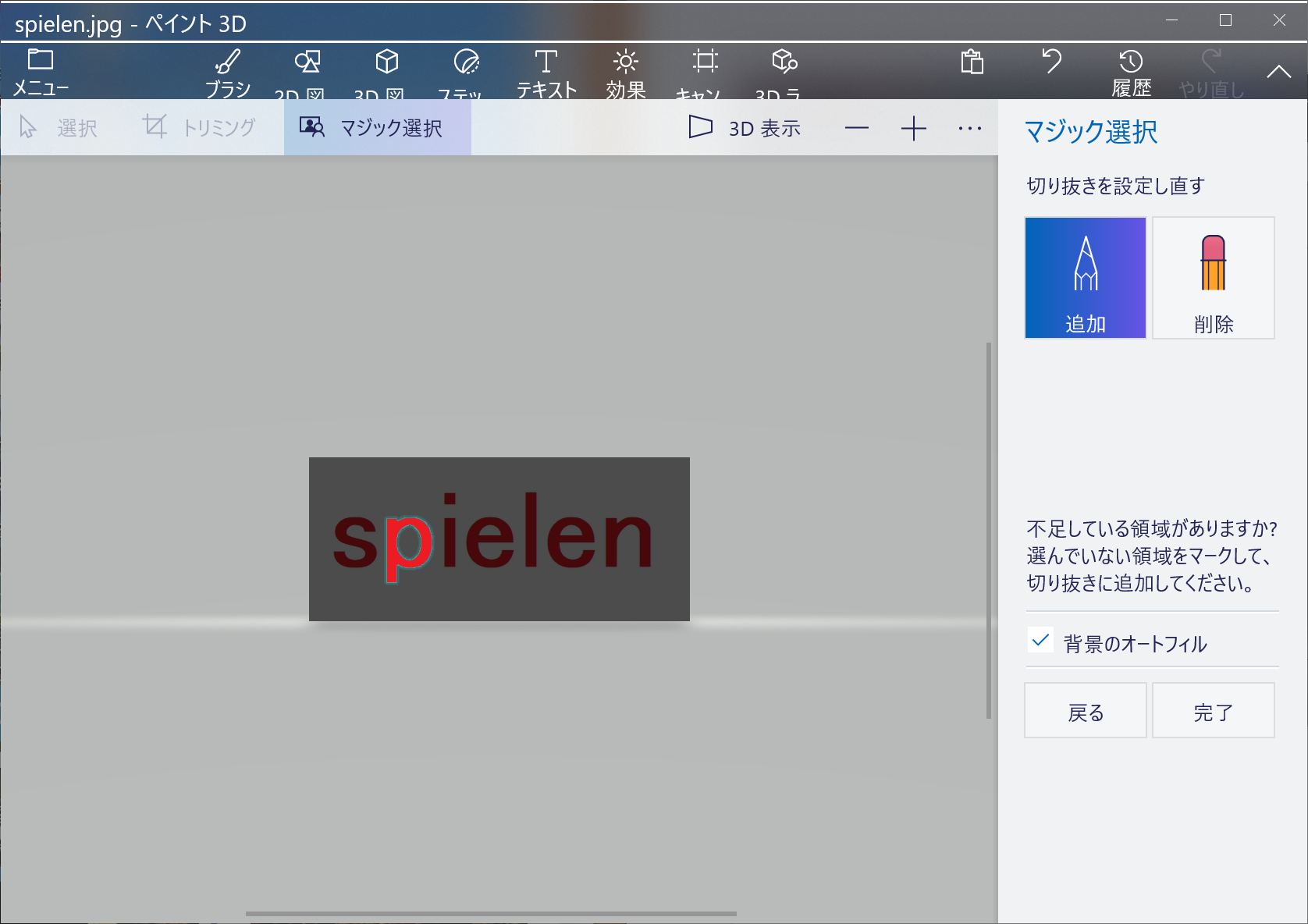
背景が透明に・・ |

不足文字を追加 |

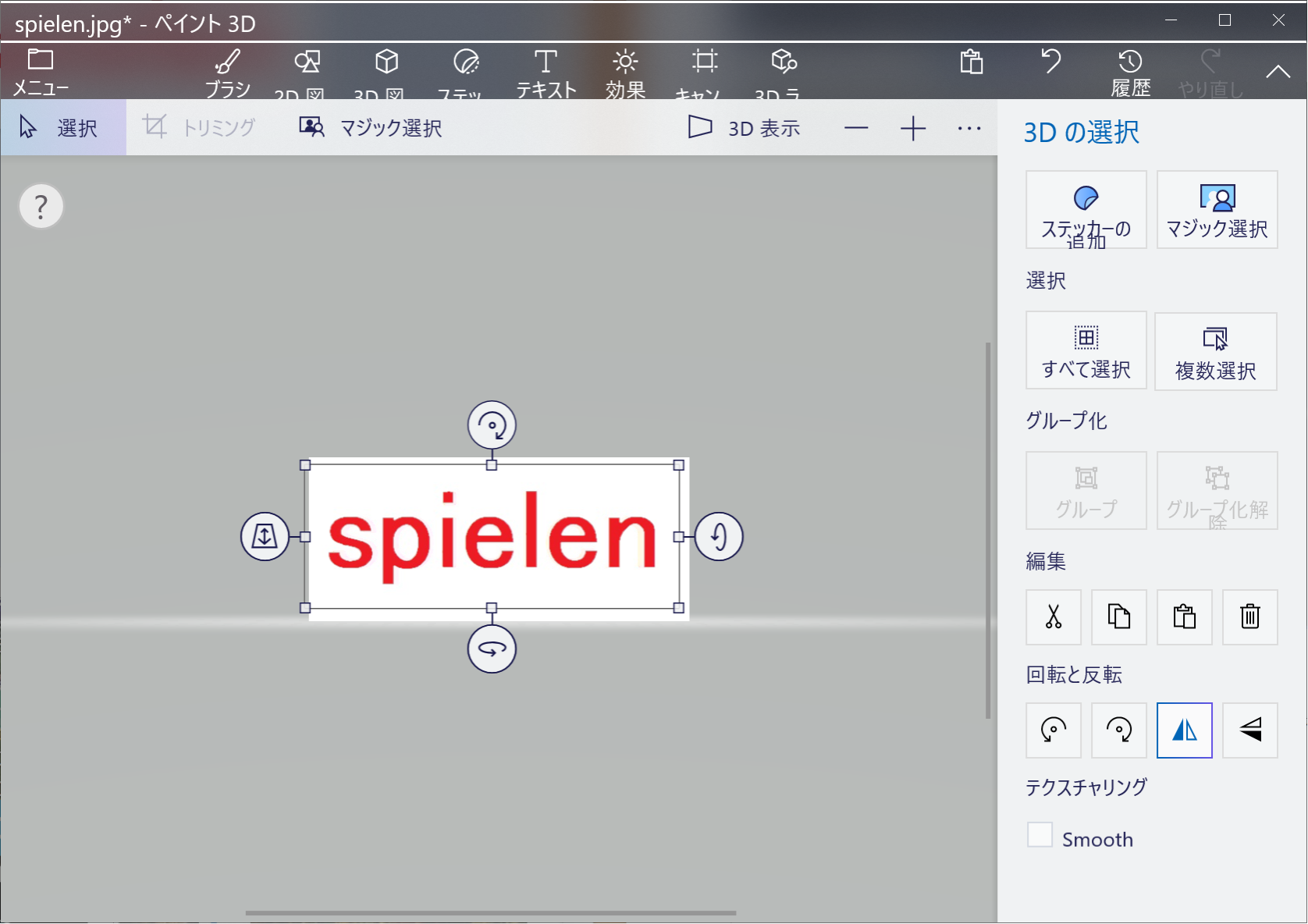
完了後、コピー |

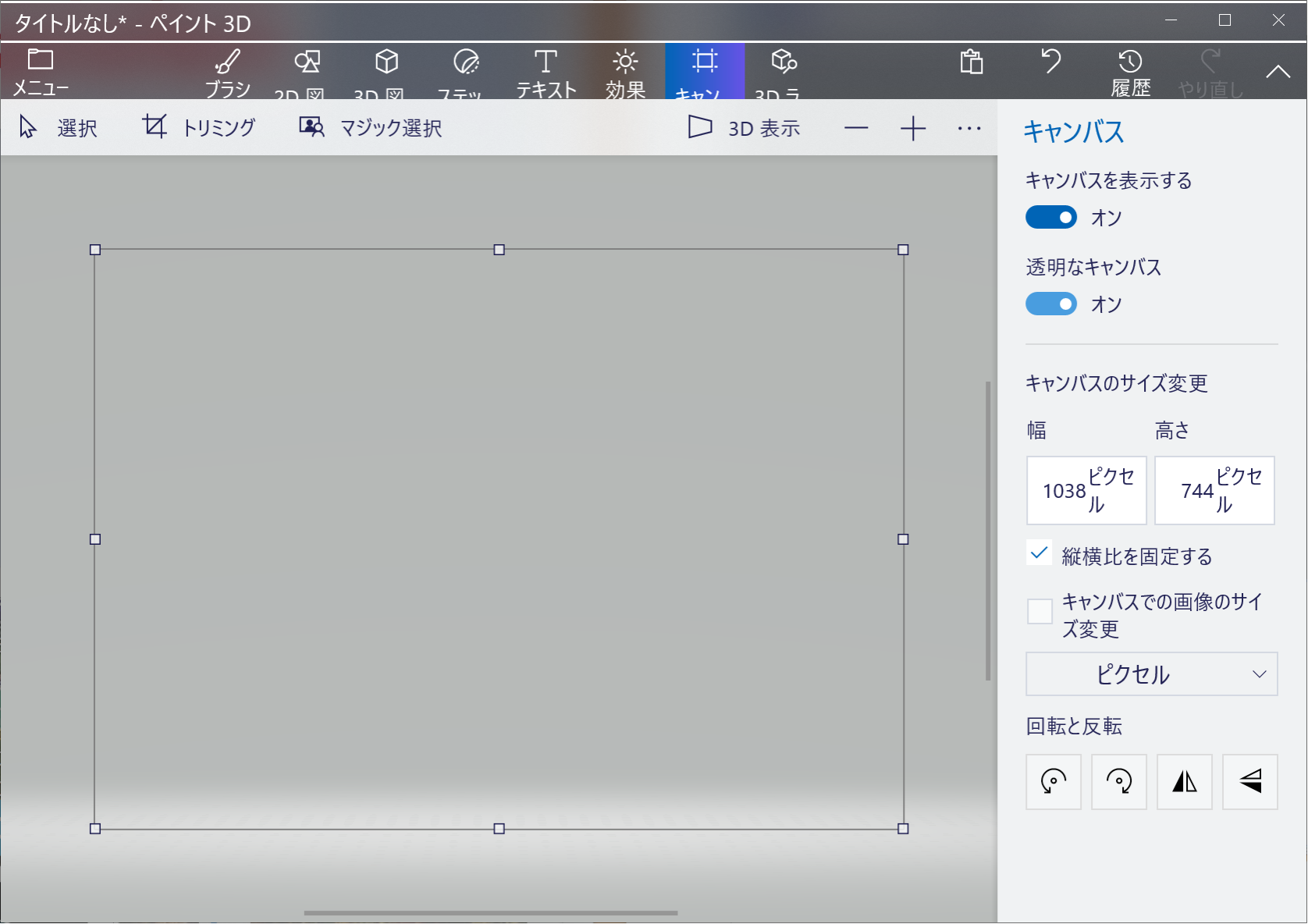
新規画像を透明キャンパスに |

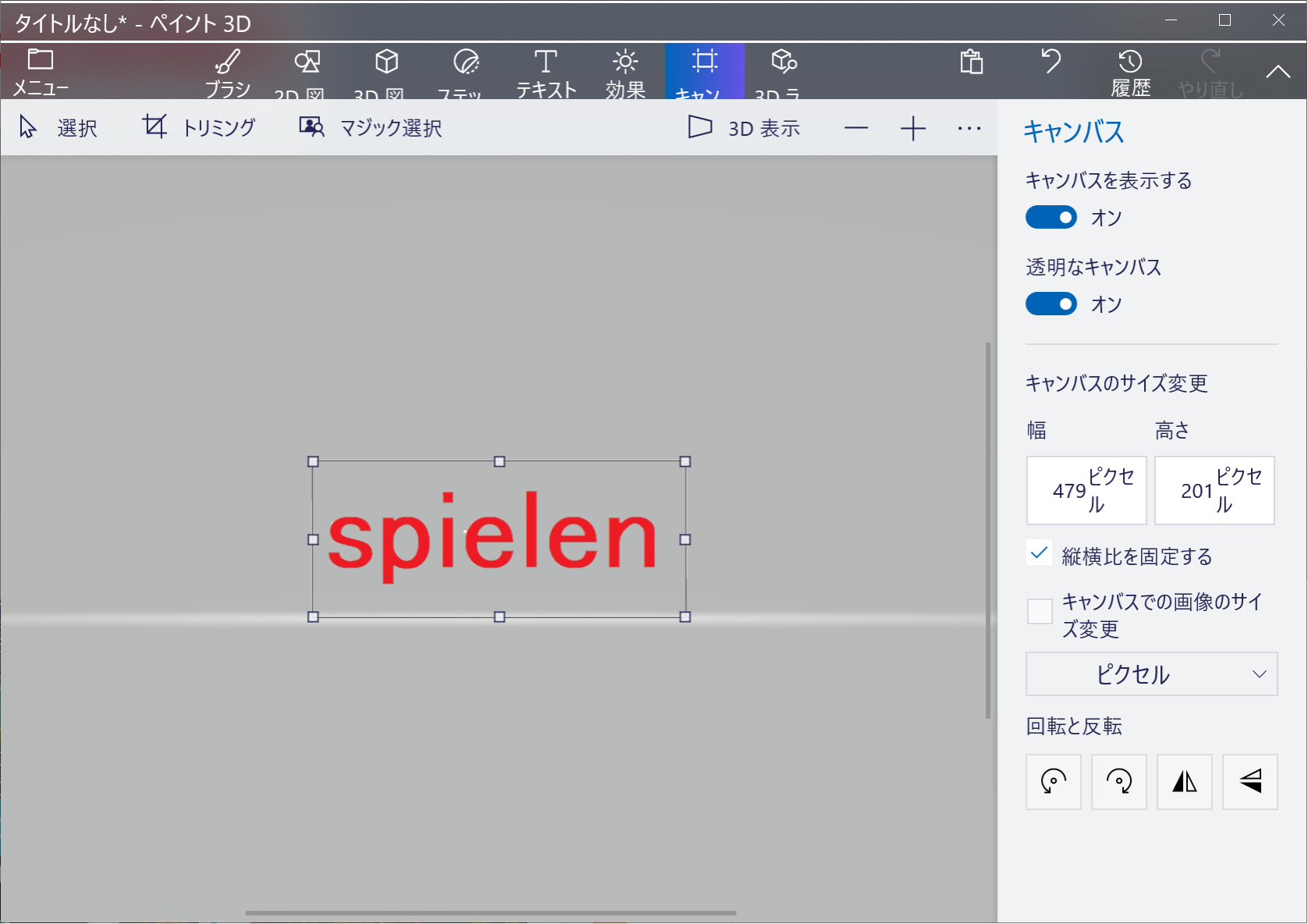
画像を貼付。サイズ変更、保存 |

透明文字として保存できた |
|
| |

走行する車(シュピーレン) |


マウスを動かすと画像が拡大されるが、 拡大縮小しても鮮明さが失われない |
(abc725で作成したバーティノフマスクを利用) |
※ 本レポートの参考・利用は、あくまでも自己責任でお願いします。
 |
 |
 |