 丂
丂

 丂
丂

 丂
丂

 丂
丂

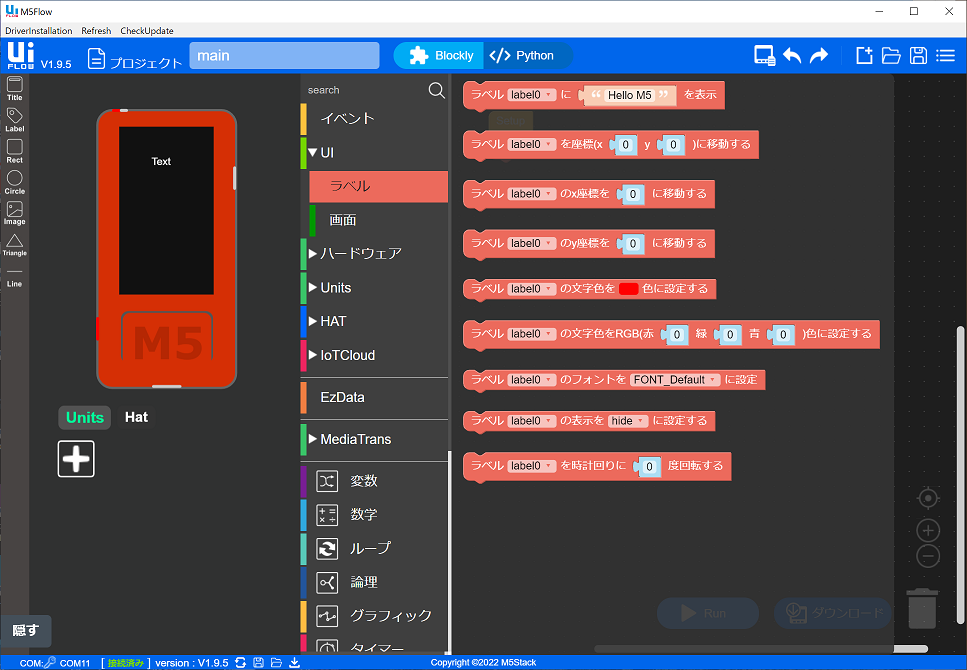
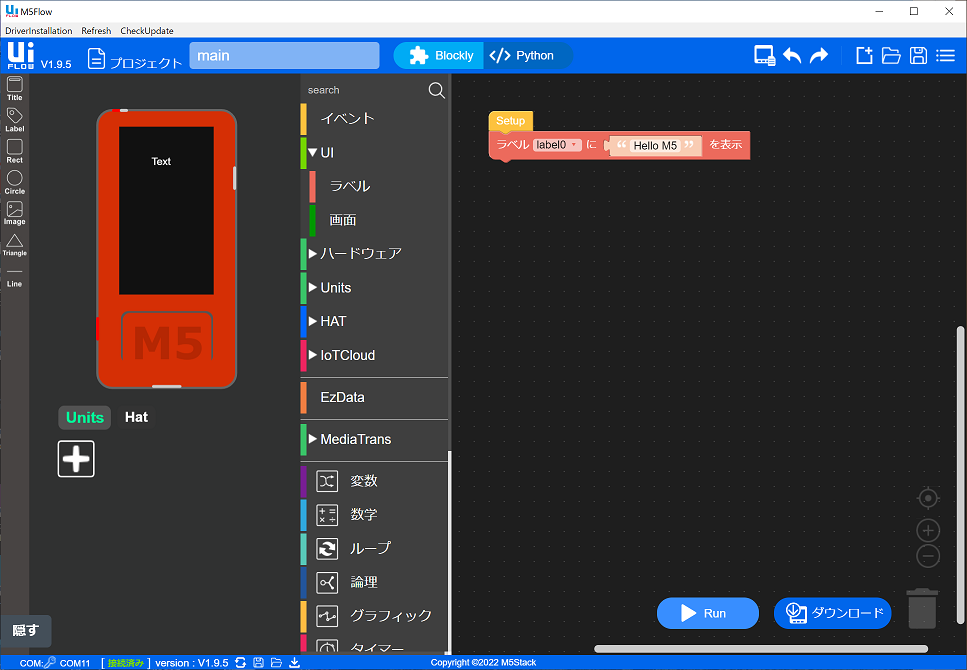
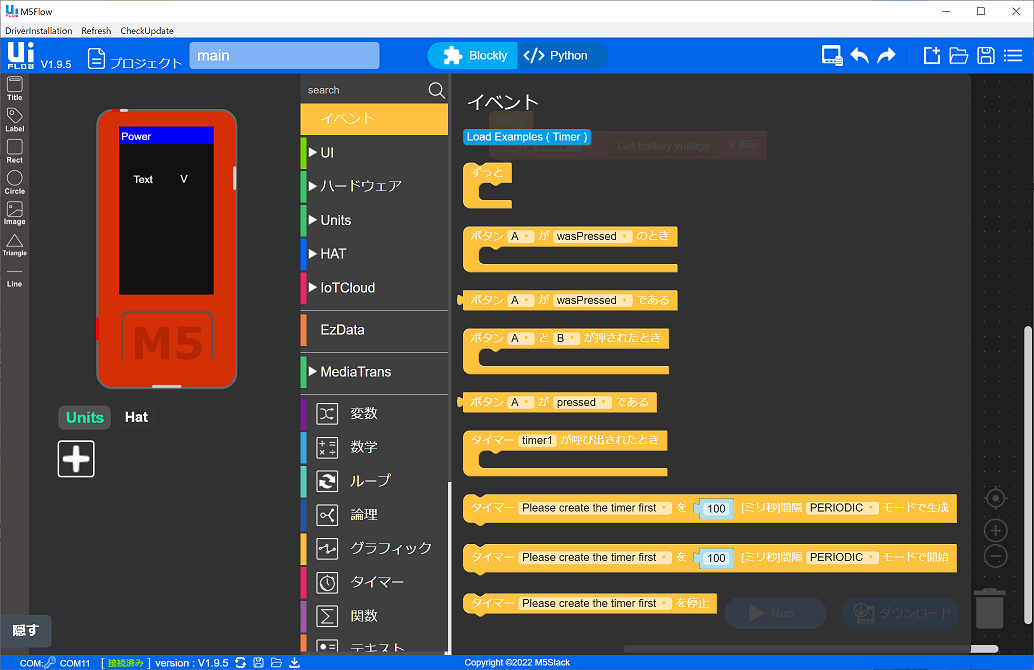
丂慜夞偵堷偒懕偒UIFlow僾儘僌儔儈儞僌傪峴偭偨丅側偍丄乵丒丒乶偼僽儘僢僋傪昞偡丅

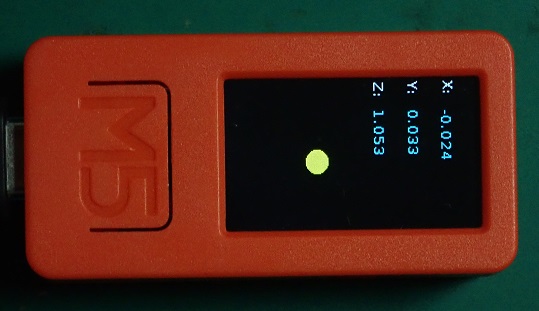
乽UI乛儔儀儖乿僽儘僢僋 |

乮Label偱乯僥僉僗僩昞帵僾儘僌儔儉 |

僥僉僗僩昞帵夋柺 
娍帤昞帵夋柺 |

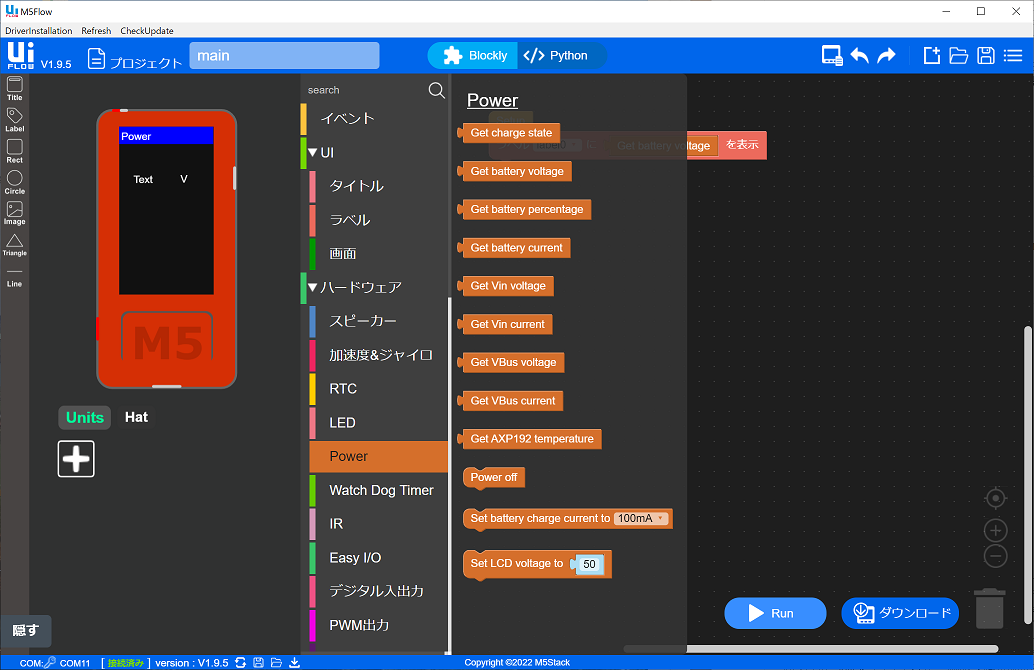
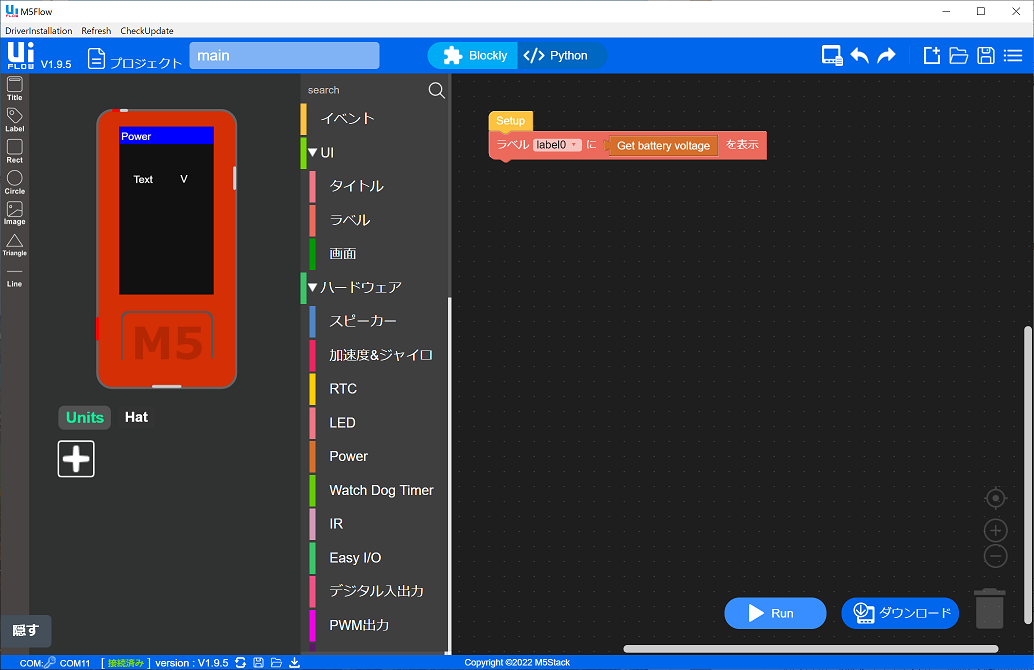
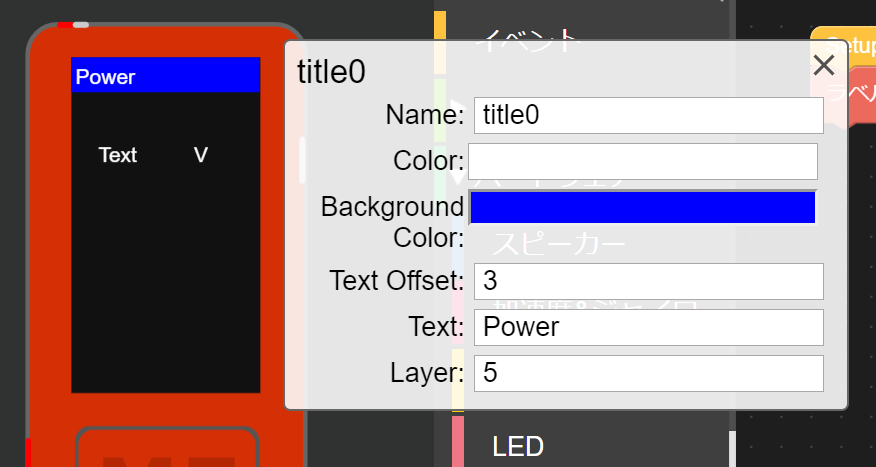
乽Power乿僽儘僢僋 |

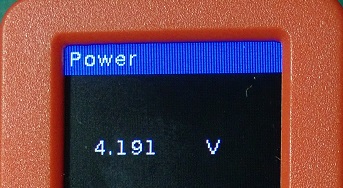
撪憻揹抮揹埑昞帵僾儘僌儔儉 |

僞僀僩儖愝掕 |

僞僀僩儖偲揹埑昞帵 |

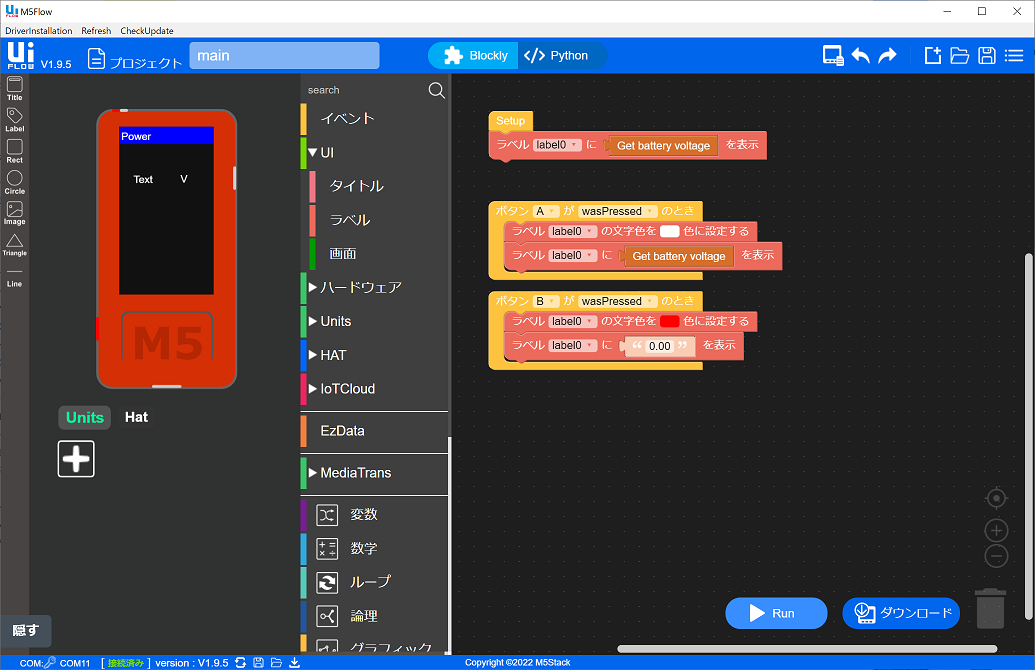
乽僀儀儞僩乿僽儘僢僋 |

儃僞儞晅偒揹埑昞帵僾儘僌儔儉 |

B儃僞儞傪墴偡偲 |

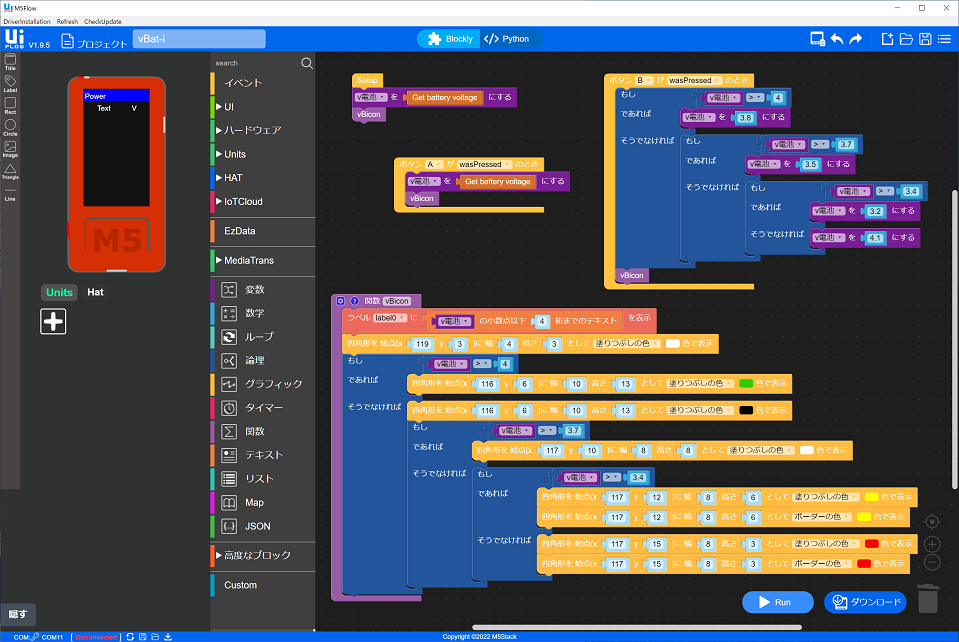
揹抮梕検僌儔僼傿僢僋昞帵僾儘僌儔儉乮vBat-i.m5f乯 |

4.0V埲忋 |

3.7乣4.0V |

3.4乣3.7V |

3.4V枹枮 |

僞僀僩儖僶乕偵傾僀僐儞昞帵 |

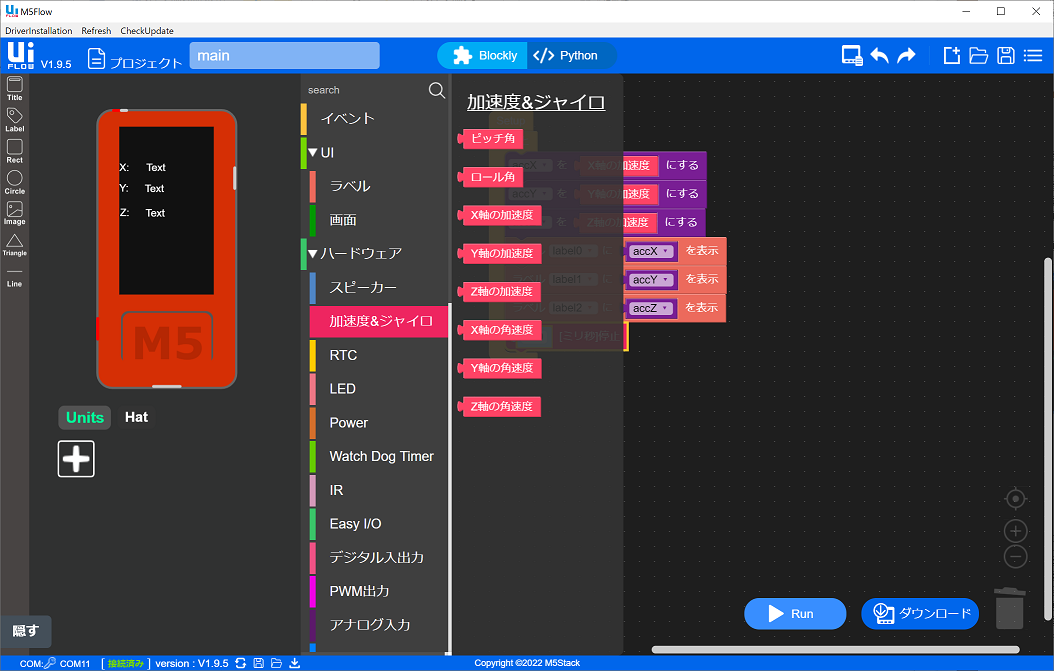
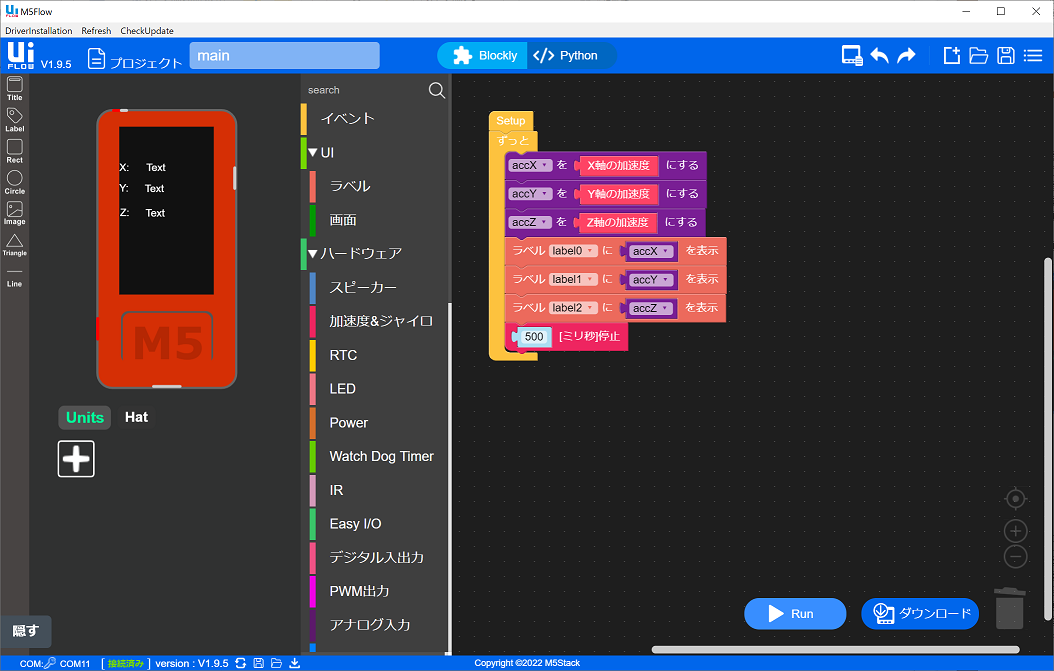
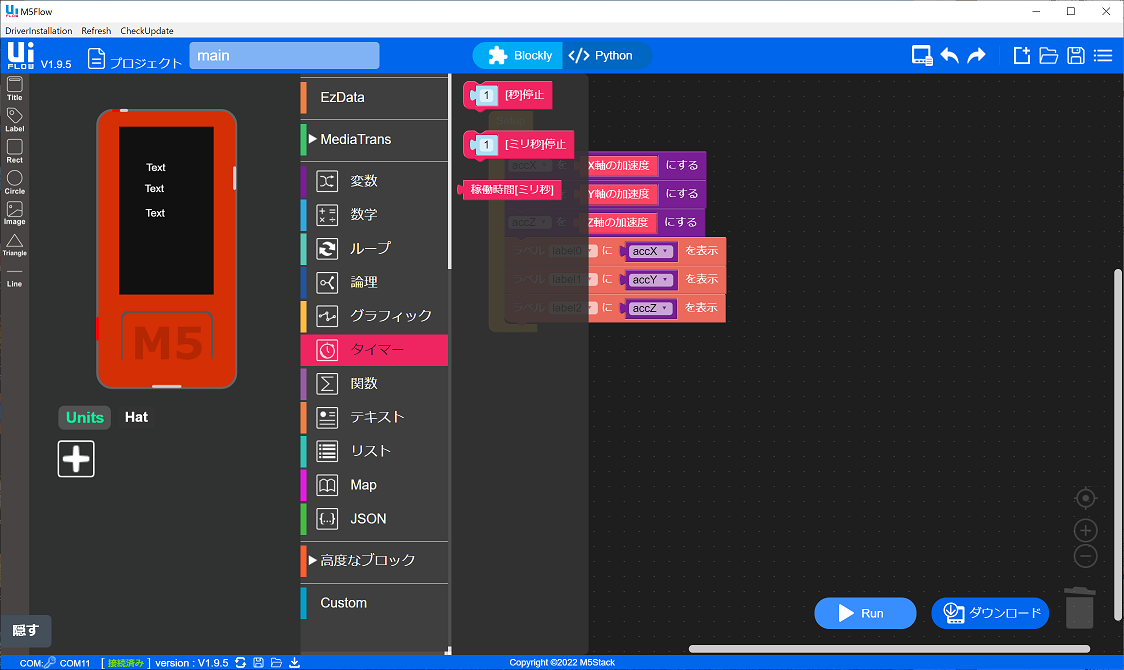
乽壛懍搙仌僕儍僀儘乿僽儘僢僋 |

壛懍搙庢摼仌昞帵僾儘僌儔儉 |

乽僞僀儅乕乿僽儘僢僋 |

3幉壛懍搙昞帵 |

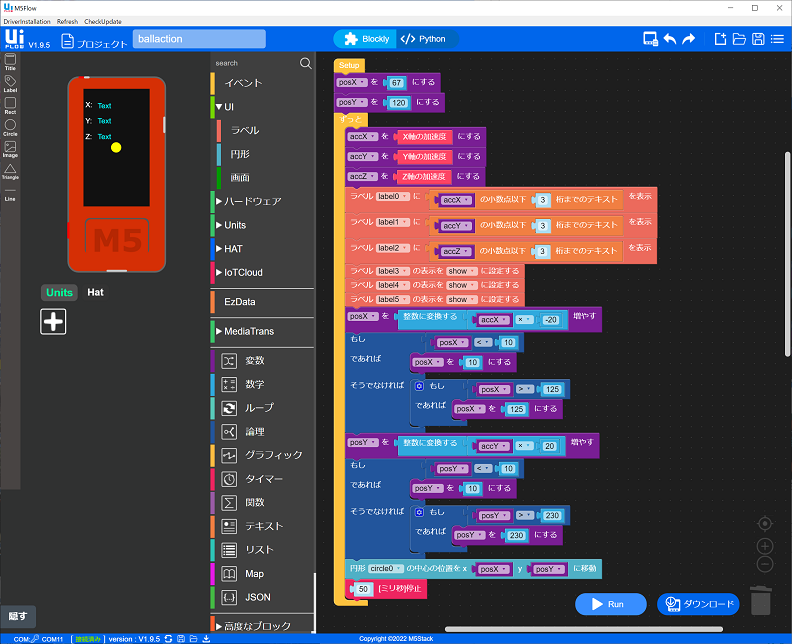
乽揮偑傝棊偪傞儃乕儖乿僾儘僌儔儉乮ballaction.m5f乯 |
| 仸 塃偺椺偱偼丄 丂尒傗偡偔偡傞偨傔丄 丂暥帤怓傕巜掕偟偨 |

杮懱傪孹偗傞偲揮偑傞儃乕儖 |
丂乮埲壓偺婰帠偼word2019偱婰弎偟偰偄傑偡乯
丂Word偱暥帤偵暲傃傪鉟楉偵偟偨偄偙偲偑偁傞丅偙偺帪偵曋棙側偺偑乽僞僽乿傪巊偆曽朄偱偁傞丅
丂Tab僉乕傪墴偡偲僨僼僅儖僩偱4暥帤扨埵偺応強偵僇乕僜儖偑堏摦偟丄暥帤偺埵抲崌傢偣傪峴偆偙偲偑弌棃傞偑丄傕偭偲嵶偐偔巜掕偟偨偲偒偼丄嘆乽儖乕儔傪巊偆乿曽朄偲丄嘇乽僟僀傾儘僌儃僢僋僗乿傪巊偆曽朄偑偁傞丅

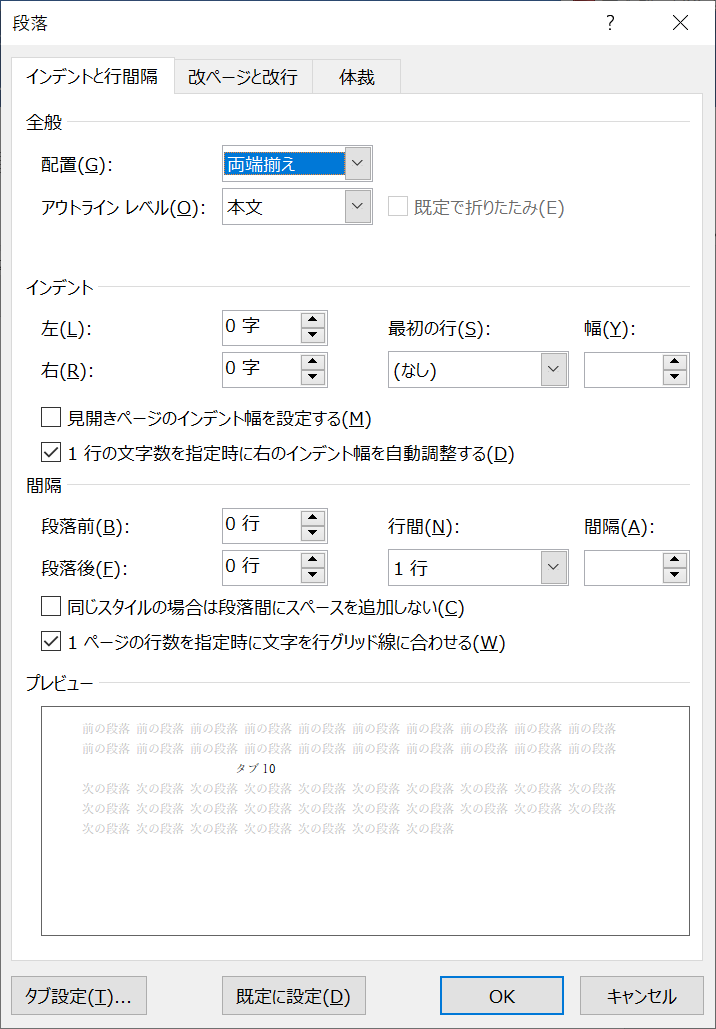
乽抜棊乿僟僀傾儘僌 |

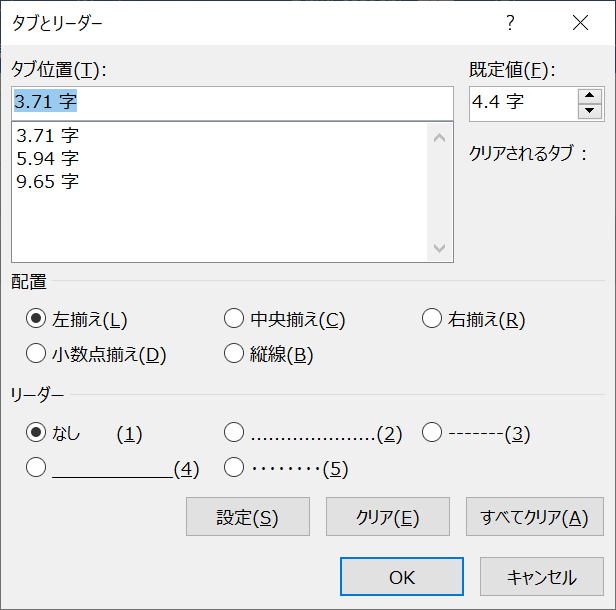
乽僞僽愝掕乿僟僀傾儘僌 |

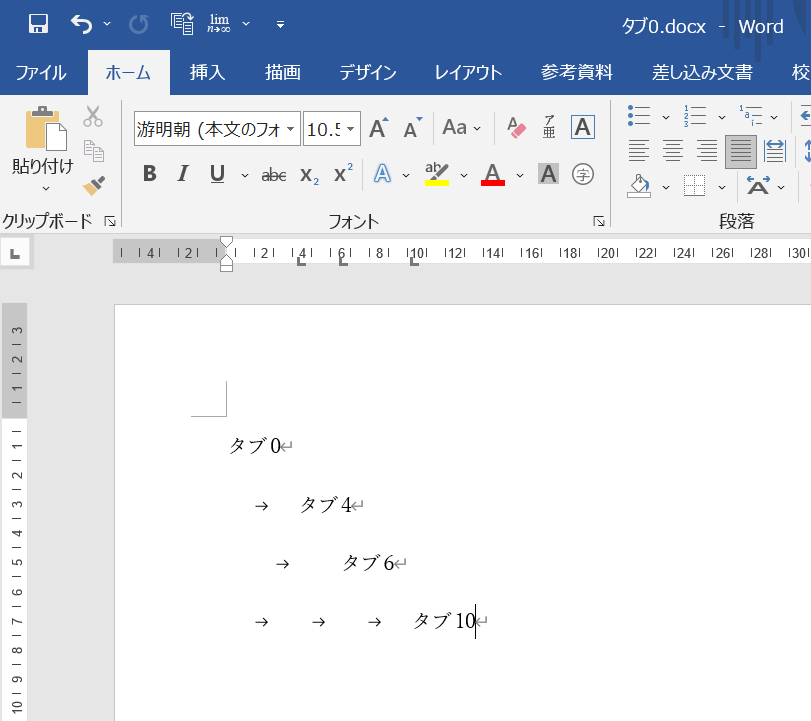
僞僽愝掕偟偨word夋柺 |
仸 杮儗億乕僩偺嶲峫丒棙梡偼丄偁偔傑偱傕帺屓愑擟偱偍婅偄偟傑偡丅
 |
 |
 |