







M5StickC_PlusをIOデータリモコンにすることが出来たが、画面が小さいので全ての機能を盛り込むことが出来なかった。
そこで、地域で未使用のチャンネルに独自に機能を割り当てやすくするため、「表示データ」と「赤外線コード」をセットにした辞書型データ(dict型、M5stickCでは「マップ」)を使うことにした。
ところが、pythonで辞書型データを使う場合、通常は要素の順番が保持されないので注意が必要。特に今回は画面に辞書データを順序通りに表示させたいので要素の順番が大事。
こんな時のために、pythonでは「順序付き辞書」(OrderedDict)が準備されている。v3.7以降は順番の保持が標準で実装されている場合もあるが、確実に順序付き辞書データにしたい時はOrderedDictを使用すること。

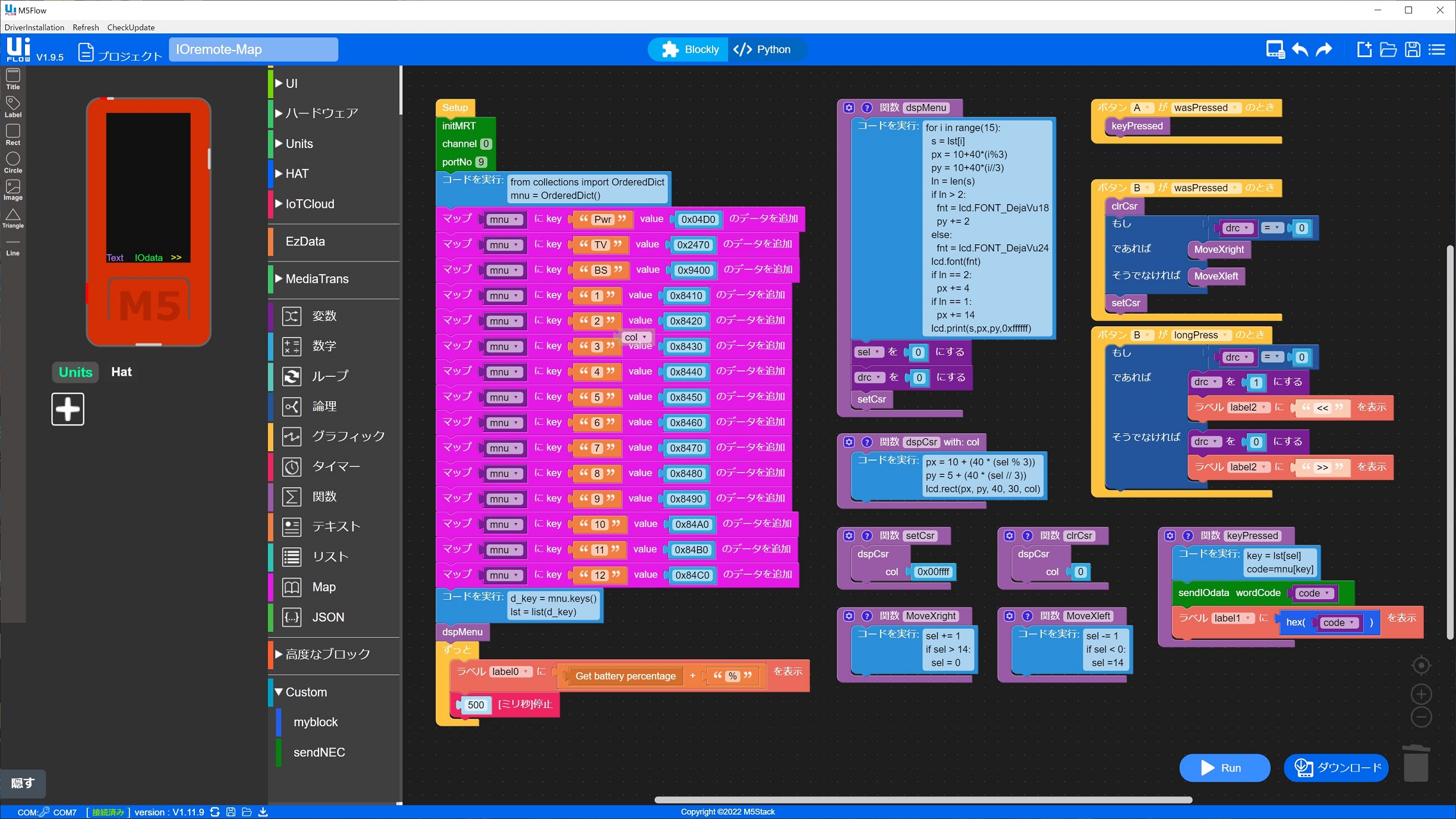
マップ(dict型)データを使ったIOデータリモコンのUIFlow画面(IOremote-Map.m5f(zip)) ※ファイルロード前にsendNEC.m5b(zip)およびmyblock.m5b(zip)を読み込んでおくこと ★添付ファイルにバグがありました。また、m5fファイルも少し変更しました。(R6.11.19) |

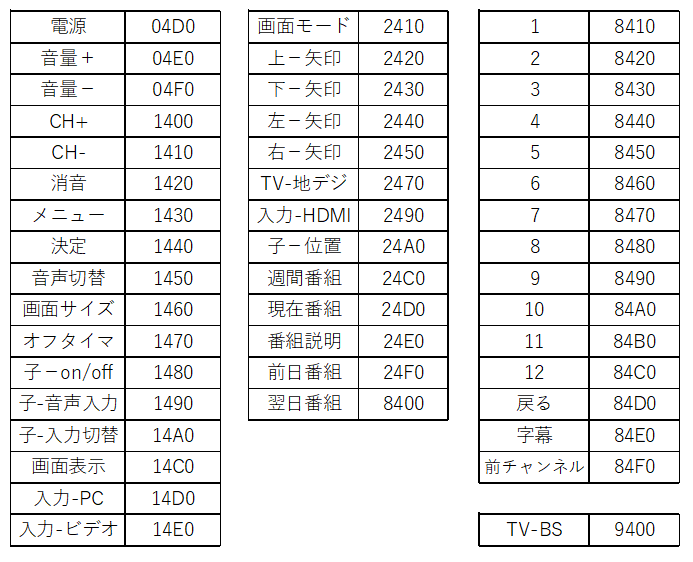
IOデータリモコンの赤外線コード表(参考) |

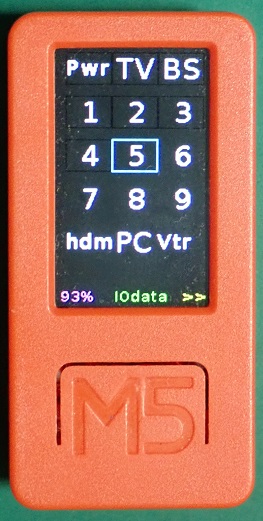
IOデータリモコン (チャンネルの一部を変更) |
録画したBDディスクのレーベルを作るため、デジカメを使ってテレビの再生画面を撮影(abc840)し、そのデータをUSBケーブルでパソコンに取り込んでいたが、撮影のたびにケーブルを何度も接続することが面倒になってきた。そこでWEBカメラをパソコンに繋いでBD画像をパソコンに直接取り込むことにした。
カメラの選定条件は三脚対応カメラで、店頭で見つけたUCAM-C820ABBK(4,500円、ELECOM)を入手。そして、カメラをUSBで接続後、windowsのカメラアプリでBD再生画像をパソコンに取り込むことは出来たが、レンズ画角が対角76度とワイド画面のためか、画面の四隅が変形している。Web配信するだけなら画像の歪は気にならないだろうが、レーベルプリントに使うとすればこの歪は気になる。
そこで、さらにネットで探してみると、レンズ画角が水平50度と狭いCMS-V59BK(4,200円、SANWA)を見つけ、パソコンに繋いで画像を撮影してみると、四隅まで歪無く画像を撮り込むことが出来た。CMS-V59BKは画素数が多いので、2592x1944画素まで対応できるが、1920x1080画素でも見た目に大きな差が無くファイルサイズを小さく出来る(レーベル用途であればこれで充分)。

CMS-V89BK撮影例(歪無し) |

UCAM-C820ABBK撮影例(4隅に歪有り) |
| CMS-V59BK | UCAM-C820ABBK | |
|---|---|---|
| センサー | 500万画素(1/2.7型) | 200万画素(1/3型) |
| ビデオ解像度 | 2592x1944 | 1920x1080 |
| フォーカス | 固定 | オート |
| 画 角 : | 水平50度 | 対角76度 |
| レンズ : | F2.0 | F2.5 |
| 絞り・明るさ等: | 自動 | 自動 |
| 最短接写距離: | 30cm | 5cm |
| インターフェース: | USB2.0-Atype | USB2.0-Atype |
| ケーブル長: | 2 m | 1.5 m |
| マイク: | あり | あり |
| カメラ角度調整: | 上下左右 | 上下 |
| 三脚取付穴: | 1/4インチネジ | 1/4インチネジ |
| サイズ・重量: | w71-d55-h50,120g | w100-d65-h51,150g |
| 対応OS : | win8.1〜、OS10.5 | win8.1〜、OS10.15 |
 |
 |

CMS-V59BKによる画面撮影風景 |

撮影画像でレーベルを作成した例 |
※ 本レポートの参考・利用は、あくまでも自己責任でお願いします。
 |
 |
 |